Кладочна сітка: Сетка кладочная – купить в Москве по цене от завода-производителя
Содержание
Купити кладочну сітку в Харкові
Купити кладочну сітку в Харкові — ціна на кладочну сітку в Великій Базі Будматеріалів
Цена: 29 — 228 грн
Ячейка:
50*50
100*100
Тип:
холоднокатана
Товщина прута:
3мм.
4мм.
фильтр
Сортувати:
За замовчуваннямНа ім’я (A — Я)На ім’я (Я — A)За ціною (зростанням)За ціною (зменшенням)За рейтингом (зменшенням)За рейтингом (зростанням)За моделлю (A — Я)За моделлю (Я — A)
255075100
Будівельні сітки знайшли широке застосування в різних видах робіт. Вони мають кілька основних різновидів, які, завдяки унікальній структурі і властивостям, отримали велику популярність на сучасному ринку. Даний огляд буде присвячений одному конкретному виду — кладки сітці. Ми поговоримо про спосіб її виготовлення, і особливості використання.
Даний огляд буде присвячений одному конкретному виду — кладки сітці. Ми поговоримо про спосіб її виготовлення, і особливості використання.
Купити кладочну сітку в Харкові
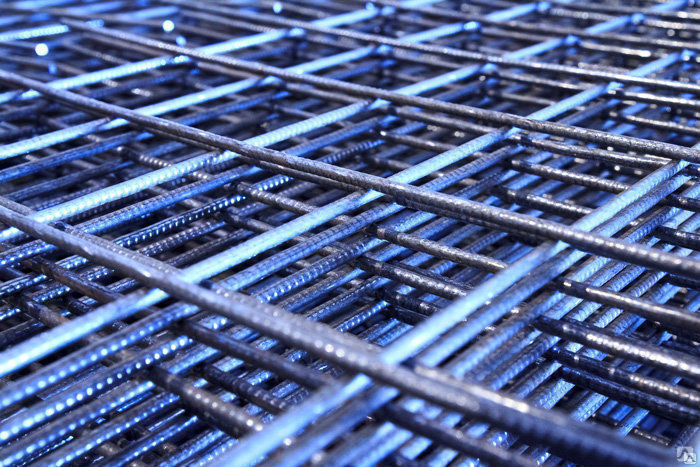
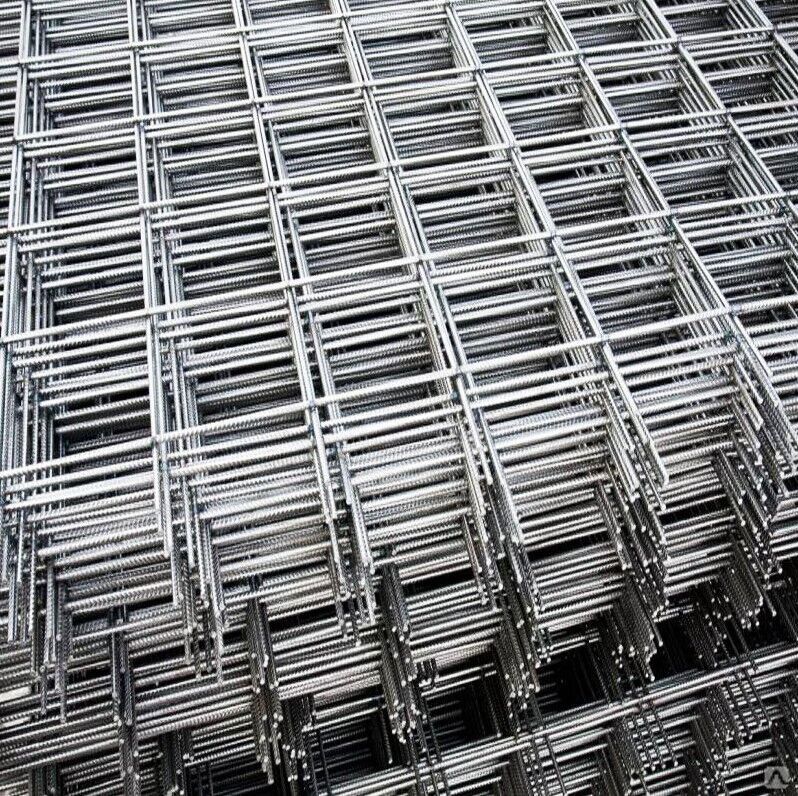
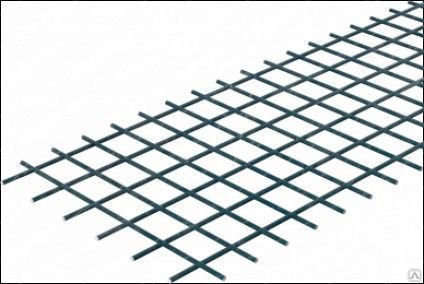
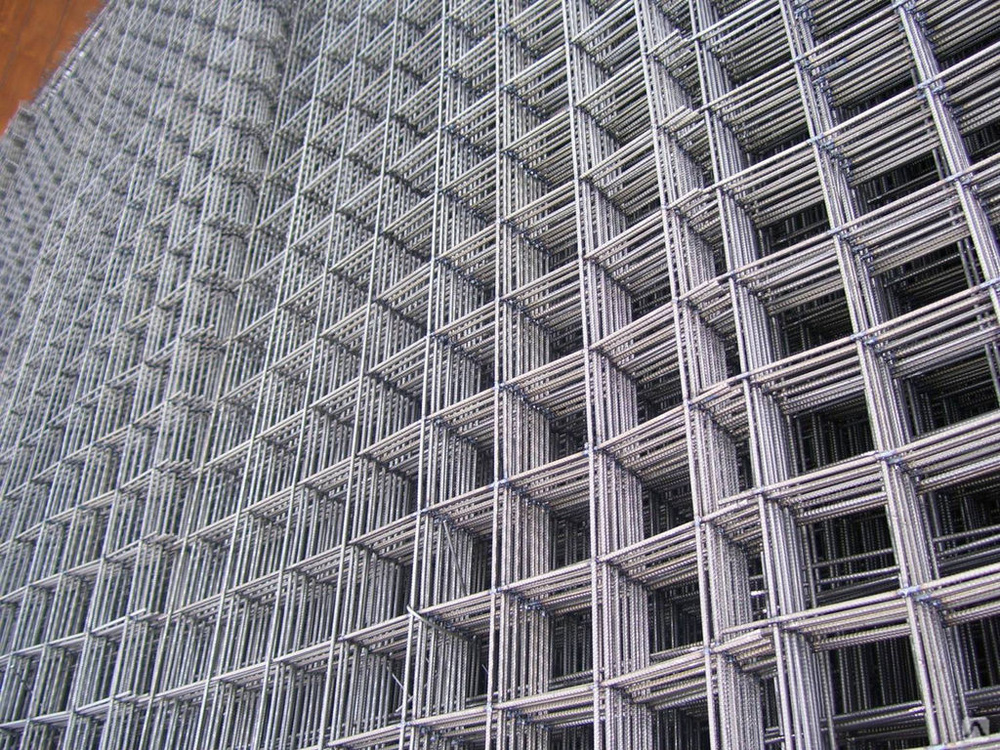
Сітка кладки являє собою конструкцію із зварених металевих прутів з рівномірними осередками, вона виготовляється у вигляді карт, в рулони НЕ змотується, що полегшує процес використання. Основне її призначення — підсилювати бетонну і цегляну кладку, однак, така сітка, в залежності від виду, може використовуватися і в інших областях будівельних і ремонтних робіт.
Види сітки кладки:
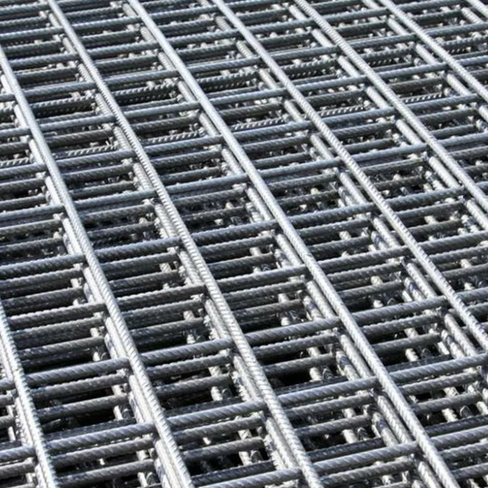
- оцинкована — металева сітка, покрита шаром цинку. Активно використовується при кладці цегли і зміцненні стяжки підлоги. Крім того, застосовується при заливці фундаменту, перекриттів між поверхами, а також при оштукатурюванні поверхонь. Прути такої сітки мають рифлену фактуру, що поліпшує зчеплення з розчином. Металева сітка досить міцна і може витримувати великі навантаження, а цинкове покриття захищає її від корозії.
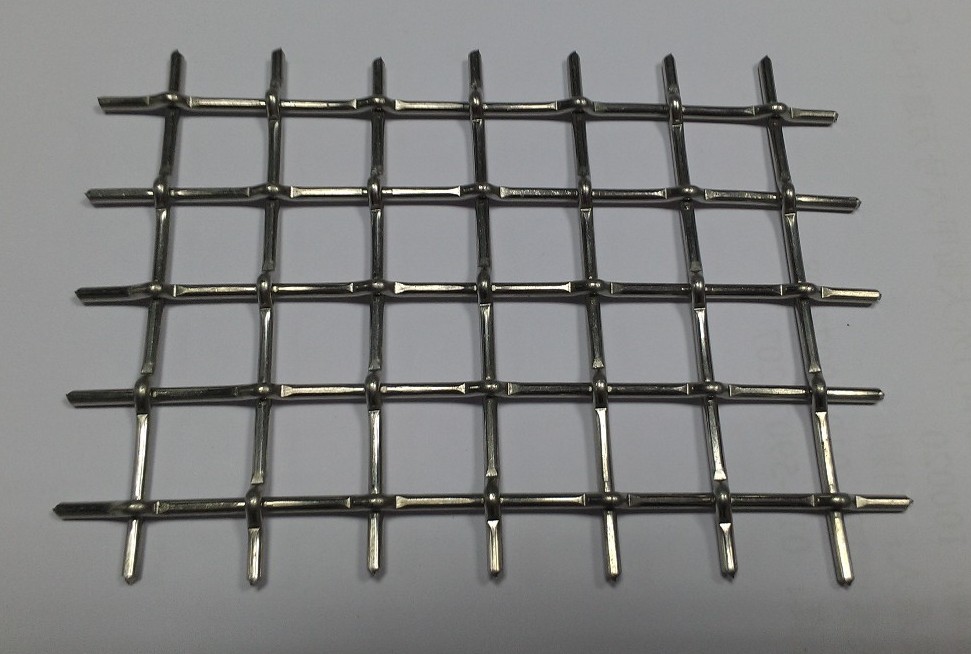
 Варто відзначити, що чим менше розмір осередків, тим витриваліша сітка.
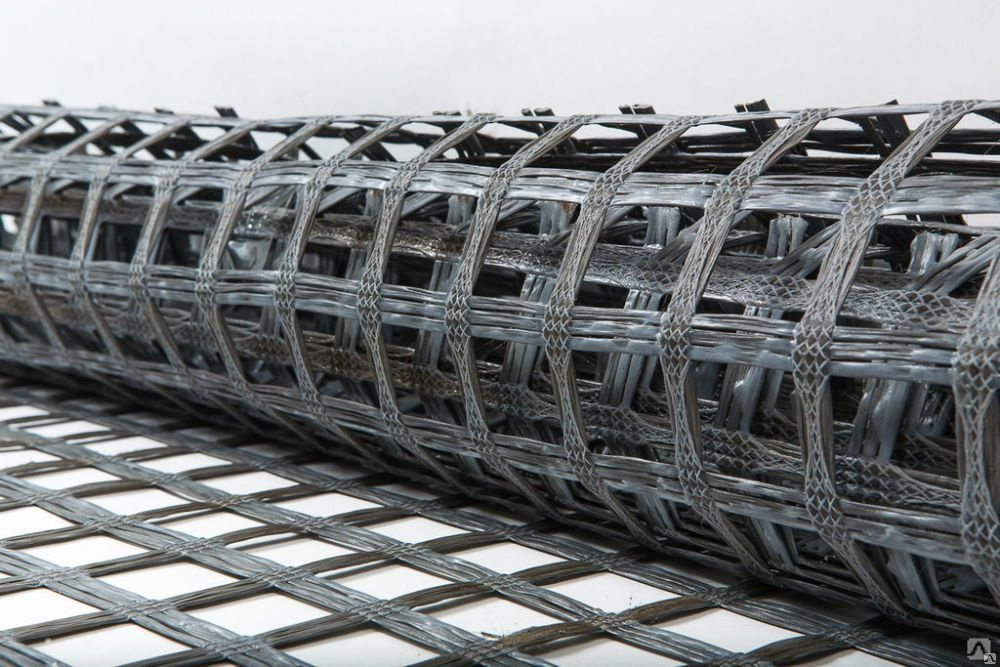
Варто відзначити, що чим менше розмір осередків, тим витриваліша сітка. - базальтова — проводиться з базальтового волокна. Застосовується для посилення перекриттів і стяжки підлоги, вона незамінна при нанесенні товстого шару штукатурки. Сітка прекрасно утримує розчин, не даючи йому заповнювати порожнечі, що значно підвищує теплоізоляцію і економить сам розчин. Серед незаперечних переваг даного матеріалу основним є несхильність корозії, що в рази збільшує термін експлуатації. Окремо хочеться відзначити зручність роботи з базальтової сіткою. Легка вага спрощує транспортування, а еластичність дозволяє без особливих зусиль підганяти її під вигини конструкції. При всіх плюсах, варто пам’ятати, що механічна міцність цього матеріалу відносно невелика, а значить застосування в несучих елементах обмежено.
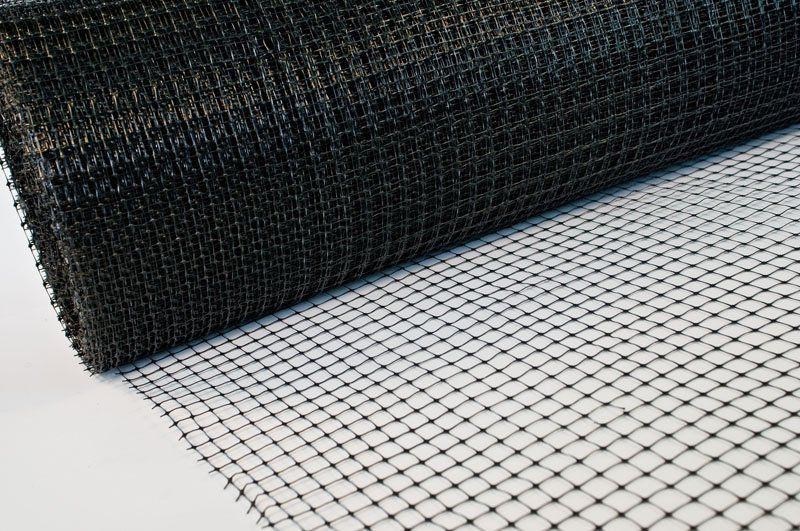
- пластикова — виготовляється з пропілену, а значить, лужне середовище бетонного розчину не здатне на неї вплинути. Вона дуже легко ріжеться і підганяється під потрібні параметри.
 Купити такий вид сітки економічно вигідно, тому що ціна її невелика, а термін служби досить великий. При виборі сітки кладки важливо звернути увагу на те, щоб її вага відповідала цифрі, зазначеної в технічних характеристиках. Якщо показники не збігаються, велика ймовірність того, що виробник використовував неякісний матеріал. Замовити сітку в місті Харків можна на сайті компанії Велика база будматеріалів, де представлена продукція гарантовано високої якості.
Купити такий вид сітки економічно вигідно, тому що ціна її невелика, а термін служби досить великий. При виборі сітки кладки важливо звернути увагу на те, щоб її вага відповідала цифрі, зазначеної в технічних характеристиках. Якщо показники не збігаються, велика ймовірність того, що виробник використовував неякісний матеріал. Замовити сітку в місті Харків можна на сайті компанії Велика база будматеріалів, де представлена продукція гарантовано високої якості.
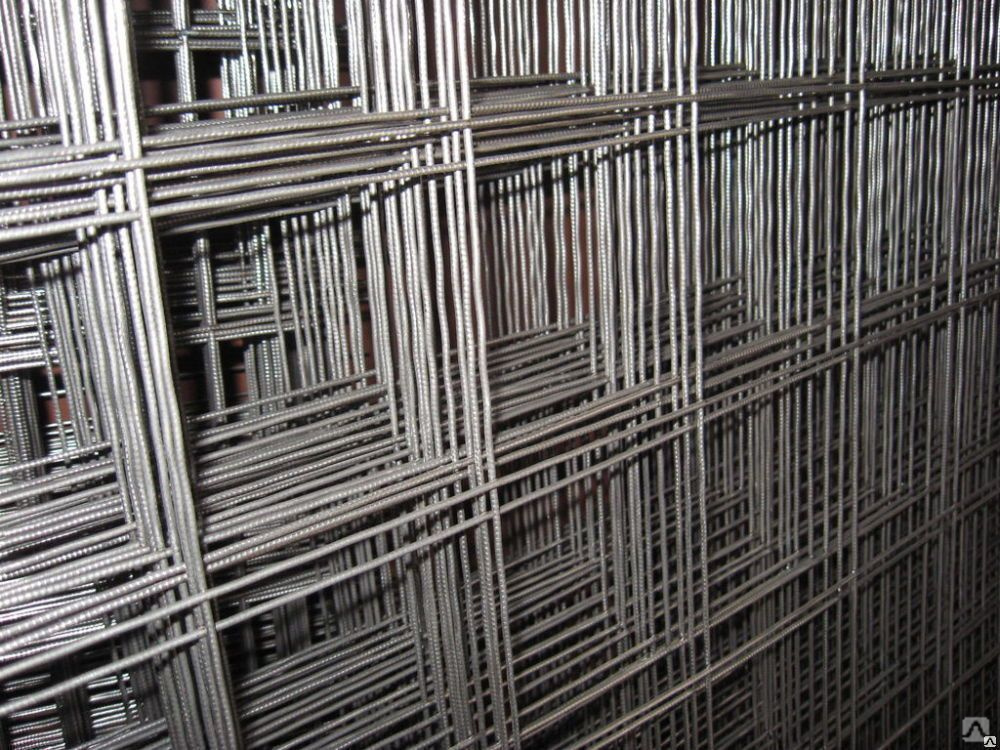
Сітка кладки є досить універсальним матеріалом. Крім прямого призначення, вона також використовується в багатьох інших видах робіт. З її допомогою можна зміцнити різні арочні конструкції, можна більш якісно проводити зовнішні і внутрішні штукатурні роботи. У сільському господарстві з неї споруджують теплиці, огорожі та вольєри для тварин, а також клітки для птахів. Навіть при ремонті і укладанні дорожнього полотна може використовуватися сітка кладки. Вартість сітки залежить від сировини, з якої вона зроблена і від ретельності процесу виготовлення (рівномірність осередків, міцність спайки швів). Занадто низька ціна може свідчити про недостатню якість виробу. Компанія Велика база будматеріалів співпрацює тільки з перевіреними виробниками, а значить, купуючи товар у нас, Ви можете бути абсолютно впевнені в його хороших технічних характеристиках.
Занадто низька ціна може свідчити про недостатню якість виробу. Компанія Велика база будматеріалів співпрацює тільки з перевіреними виробниками, а значить, купуючи товар у нас, Ви можете бути абсолютно впевнені в його хороших технічних характеристиках.
Спасибо за Ваш заказ!
Мы свяжемся с Вами в самое ближайшее время.
Сетка кладочная и сетка для армирования
Фильтры
Производитель
Размер ячейки, мм
все варианты
0,63х0,63
0,4х0,4
0,5х0,5
0.7х0.7
0,8х0,8
0,9х0,9
1,4х1,4
1,6х1,6
1,8х1,8
1,2х1,2
2х2
2,2х2,2
2,5х2,5
3,5х3,5
3,2х3,2
4х4
4,5х4,5
5,0х5,0
6,35х6,35
6х6
8х8
10х10
11х11
12. 7х12х7
7х12х7
12.5х12,5
12×14
12х12
13х13
15х15
16х16
20х20
25х12.5
25х25
25.4х12.7
25.4х25.4
30×30
30×35
35х35
40х40
45х45
50х25
50х50
50.8х12.7
50.8х25.4
50.8х50.8
54х54
60х60
70х70
75х75
76х76
76х50
80х35
100х100
100х50
100×76
101х50
150×170
200х50
200х60
200х50 или 200х60
Диаметр проволоки, мм
все варианты
0. 16
16
0.28
0.25
0.3
0.32
0,35
0.36
0.4
0,45
0.5
0.6
0.7
0.75
0.8
0.9
1.0
1.2
1.3
1.4
1.5
1.6
1.7
1.8
2.0
2.2
2.3
2.5
2.8
3.0
3.2
3. 4
4
3.5
3.6
3.8
4.0
4.5
4.7
5.0
5.3
6.0
8.0
от 1,0 до 8,0
от 3 до 6 мм
100
Фильтры
Производитель
Размер ячейки, мм
все варианты0,63х0,630,4х0,40,5х0,50.7х0.70,8х0,80,9х0,91,4х1,41,6х1,61,8х1,81,2х1,22х22,2х2,22,5х2,53,5х3,53,2х3,24х44,5х4,55,0х5,06,35х6,356х68х810х1011х1112.7х12х712.5х12,512×1412х1213х1315х1516х1620х2025х12.525х2525.4х12.725.4х25.430x3030x3535х3540х4045х4550х2550х5050.8х12.750.8х25.450.8х50.854х5460х6070х7075х7576х7676х5080х35100х100100х50100×76101х50150×170200х50200х60200х50 или 200х60
Диаметр проволоки, мм
все варианты0.160.280. 250.30.320,350.360.40,450.50.60.70.750.80.91.01.21.31.41.51.61.71.82.02.22.32.52.83.03.23.43.53.63.84.04.54.75.05.36.08.0от 1,0 до 8,0от 3 до 6 мм100
250.30.320,350.360.40,450.50.60.70.750.80.91.01.21.31.41.51.61.71.82.02.22.32.52.83.03.23.43.53.63.84.04.54.75.05.36.08.0от 1,0 до 8,0от 3 до 6 мм100
Сортировать по:
названию
популярности
12 товаров на стр.24 товаров на стр.48 товаров на стр.все товары
Сетка для армирования 100х100х3 (2,5) карта 2х1
Сетка для армирования 100х100х3 (2,8) карта 2х1
Сетка для армирования 100х100х4 (3,8) карта 2х1
Сетка кладочная 50х50х3 (2,5) карта 2×0.5
Сетка кладочная 50х50х3 (2,8) карта 2х0,5
Сетка кладочная 50х50х4 (3,8) карта 2х0,5
Сетка кладочная 50х50х4 (3,8) карта 2х1
Сетка кладочная 100х100х3 (2,5) карта 2х0,5
Сетка кладочная 100х100х3 (2,8) карта 2х0,5
Сетка кладочная 100х100х3 (2,8) карта 2х0,37
Кладочная сетка или сетка для армирования — узкоспециализированная сварная сетка произведена из проволоки периодического профиля ВР-1 и относится к разряду сварных сеток.
Кладочная сетка поставляется в картах и отличается от сетки для армирования шириной карты.
Ширина карты у кладочных сеток на более 0,5 м, а у сеток для армирования 1,5-2 м.
Если Вам нужна сетка из проволоки ВР-1 с определенными размерами карты, то мы ее Вам поставим.
Цена сетки кладочной
Цена зависит от допусков по проволоке.
У нас на складе в Запорожье (ул. Тепличная,5 б(3-и ворота) или ул. Портовая,2 корпус 2) есть сетка для кладки кирпичных стен с допуском 0,5 мм.
Это значит, что если на ярлыке написано, что сетка для кладки кирпича из проволоки 3 мм, то она может быть изготовлена из проволоки 2,5 мм.
Если Вы хотите купить сетку проволочную с более точными диаметром проволоки и размером ячейки, то Вы предупредите нашего специалиста об этом до оплаты.
Такую сетку Вы тоже можете купить у нас в магазине, но цена такой металлической сетки будет выше.
Где купить кладочную сетку
Вы можете купить сетку для армирования или кладочную с нашего склада в Запорожье или Днепре.
Кликните «купить» и после отправки заказа наш менеджер свяжется с Вами и отправит Вам заказ в любой город Украины.
Применение
Этот вид строительной сетки применяется для армирования бетонных стяжек, кладки кирпичных стен, армирования полов, теплых полов, армирования отмостки зданий и сооружений.
Можно использовать сетку для армирования и для изготовления клеток, заборов, хранилища для овощей.
Сырье и технология производства кладочной сетки
Для производства как и для большинства других металлических сеток, используют проволоку периодического профиля ВР-1 в бухтах или прутках.
Проволока ВР-1 должна соответствовать ГОСТ 6727-80.
Проволоку ВР-1 выравнивают с помощью валков расположенных в разных плоскостях и на правильно отрезном станке отрезают мерные прутки.
Потом прутки укладывают с помощью шаблона или без него в карты и с помощью сварочного станка приваривают проволоки одна к одной.
Сварка производится методом контактного сваривания.
После сварки карты с сеткой кладочной и сеткой для армирования увязывают в пакеты по 10 штук и отправляют на склад.
Добавьте макеты Masonry и Grid на свой сайт WordPress с помощью CSS
Вы когда-нибудь хотели оживить то, как ваши сообщения отображаются на главной странице WordPress и в архивах?
Что, если бы вы могли отображать свои сообщения, используя подход каменной кладки (Pinterest) или, возможно, сетку, просто добавив фрагмент CSS?
Никаких плагинов, шорткодов, изменений шаблонов, назначения страниц домашней. Просто чистый CSS.
Макеты Masonry и Grid возможны с чистым CSS, без изменений разметки
Продолжить чтение или перейти вперед по этим ссылкам:
- Подготовка к добавлению макетов Masonry и Grid на ваш сайт
- Придайте своим публикациям вид Masonry Pinterest
- Размещение постов в сетке
- Добавление пользовательского CSS на ваш сайт
Подготовка к добавлению макетов Masonry и Grid на ваш сайт WordPress
Эти решения основаны исключительно на CSS, поэтому неудивительно, что они в значительной степени зависят от разметки HTML на вашем сайте, чтобы работать без изменений.
Используемый CSS был разработан (и протестирован) с темами по умолчанию. Это означает, что у CSS есть пара ожиданий:
- В элементе body существуют классы, описывающие тип страницы (например, домашняя, блог, архив, поиск)
- Списки сообщений – это наборы элементов статьи с заголовком, заключенным в div с идентификатором контента
.
Если вы используете тему по умолчанию, вы сможете использовать CSS без изменений. Даже если вы этого не сделаете, вы можете обнаружить, что ваша тема использует достаточно похожую разметку, чтобы вы могли использовать CSS как есть. Например, тема Eighties использует практически ту же разметку, что и темы по умолчанию.
Если ваша тема не использует ту же разметку — самый простой способ это проверить — проверить исходный код страницы на классы и идентификаторы, указанные в CSS — тогда вы все равно можете использовать CSS, вам просто нужно изменить классы и идентификаторы, соответствующие вашей разметке.
Выбор места применения стиля
Вы можете решить применить выбранный стиль только к определенным страницам.
WordPress делает это очень просто, поскольку применяет классы для конкретных страниц к элементам body, таким как блог, домашняя страница, архив и поиск, поэтому вам просто нужно закодировать свой CSS для каждого из соответствующих классов.
Например, если вы хотите применить стиль только к домашней странице, ваш CSS будет выглядеть примерно так:
статья body.blog { здесь идут стили... }
Для применения стиля к домашней странице и страницам архива (категории):
статья body.blog, статья body.archive {здесь идут стили...}
Чтобы применить стиль только к результатам поиска:
body.blog search { стили идут сюда... }
Опять же, это зависит от вашей темы в соответствии с рекомендациями WordPress.
Совместимость с браузерами
Будучи CSS3, эти методы не будут работать на всех платформах и браузерах.
Я протестировал и подтверждаю, что они работают с последними версиями Chrome и Safari (как в OS X), так и в iOS (5+). Различные веб-сайты CSS также предполагают, что IE10 также не будет иметь проблем.
Различные веб-сайты CSS также предполагают, что IE10 также не будет иметь проблем.
Вне этих браузеров (включая IE9) ваш пробег будет другим, но стоит помнить, что резервным является ваш текущий стиль, поэтому посетители, использующие старые браузеры, просто не заметят никакой разницы.
Если вы обнаружите, что стили успешно работают на не упомянутой платформе (в частности, на Windows), сообщите нам об этом в комментариях.
Достаточно заявлений об отказе от ответственности, давайте посмотрим, как украсить ваши списки сообщений.
Придайте своим сообщениям вид Masonry в Pinterest
Популяризованный Pinterest, masonry отлично работает с постами разной высоты
Существует множество тем WordPress и несколько плагинов, которые отображают посты в формате masonry в стиле Pinterest. Но с помощью CSS3 вы можете просто добавить несколько дополнительных стилей на свой сайт WordPress и получить тот же эффект.
Это решение, вдохновленное сообщением Рахула Арора на W3Bits, основано на поддержке CSS3 свойства столбца . Это свойство будет разделять контент на определенное количество столбцов, и хотя его создание, вероятно, было больше вдохновлено идеей размещения текста по столбцам в газетном стиле, оно так же полезно для макета каменной кладки.
Это свойство будет разделять контент на определенное количество столбцов, и хотя его создание, вероятно, было больше вдохновлено идеей размещения текста по столбцам в газетном стиле, оно так же полезно для макета каменной кладки.
/* Пользовательский CSS Masonry */
/* Контейнер для кирпичной кладки */
body.blog div#content, body.archive div#content {
-moz-column-count: 4;
-webkit-column-count: 4;
количество столбцов: 4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
разрыв столбца: 1em;
}
/* Кладочные кирпичи или дочерние элементы */
статья body.blog, статья body.archive {
цвет фона: #eee;
отображение: встроенный блок;
поле: 0 0 1em;
набивка: 1em;
ширина: 100%;
}
body.archive .archive-header, body.blog .paging-navigation, body.archive .paging-navigation {
цвет фона: #ffffff;
-webkit-column-span: все;
диапазон столбцов: все;
}
В макетах по умолчанию сообщения выводятся в виде элементов article , заключенных в div с идентификатором контента.
CSS:
1. Устанавливает количество столбцов в обертке #content с помощью свойства column-count — в данном случае 4. Он также устанавливает column-gap . Вы заметите использование -moz- и -webkit- для Firefox и Safari.
2. Превращает элементы арт. в кирпичи, используя встроенный блок и установив ширину на 100%.
3. Гарантирует, что заголовок страницы и навигация находятся в отдельной «строке», указывая, что эти элементы охватывают все столбцы
Просто для чистоты вы также можете рассмотреть возможность добавления следующего:
/* Некоторый специальный CSS, полезный для многих тем */
body.archive .сайт-контент,
body.blog .сайт-контент {
поле: 1em;
}
h2, h3, h4, h5, h5, h6, а {
-ms-word-wrap: слово-разрыв;
перенос слов: прерывание слова;
}
Это просто создает поля вокруг контента и гарантирует, что длинные слова в заголовках не нарушат форматирование (полезно для любой темы, не только здесь).
Обеспечение адаптивности
Одним из недостатков колоночного подхода является то, что он быстро ухудшается по мере уменьшения размера экрана.
Что мы хотим сделать, так это манипулировать количеством столбцов, чтобы элементы статьи получали разумное количество экранного пространства для сохранения целостности и визуальной привлекательности кирпичиков. Итак, давайте добавим несколько медиа-запросов, чтобы изменить количество столбцов в зависимости от размера экрана:
Только экран @media и (max-width: 1024px) {
body.blog div#content, body.archive div#content { /* Контейнер Masonry */
-moz-column-count: 3;
-webkit-column-count: 3;
количество столбцов: 3;
}
}
Только экран @media и (max-device-width: 1024px) и (ориентация: книжная) {
body.blog div#content, body.archive div#content { /* Контейнер Masonry */
-moz-column-count: 2;
-webkit-column-count: 2;
количество столбцов: 2;
}
}
Только экран @media и (max-width: 768px) {
body. blog div#content, body.archive div#content { /* Контейнер Masonry */
-moz-column-count: 2;
-webkit-column-count: 2;
количество столбцов: 2;
}
}
Только экран @media и (max-width: 480px) {
body.blog div#content, body.archive div#content { /* Контейнер Masonry */
-moz-column-count: 1;
-webkit-column-count: 1;
количество столбцов: 1;
}
}
blog div#content, body.archive div#content { /* Контейнер Masonry */
-moz-column-count: 2;
-webkit-column-count: 2;
количество столбцов: 2;
}
}
Только экран @media и (max-width: 480px) {
body.blog div#content, body.archive div#content { /* Контейнер Masonry */
-moz-column-count: 1;
-webkit-column-count: 1;
количество столбцов: 1;
}
}
Как видите, нам нужно изменить только свойство column-count (и его производные) для каждого запроса.
Эти 4 точки останова, 3 из которых будут работать на всех платформах (просто измените размер окна браузера, чтобы увидеть, как они подействуют), а 1 предназначена специально для планшета в портретном режиме.
Вот стиль кирпичной кладки на iPad и iPhone:
Сделать так, чтобы количество столбцов соответствовало размеру экрана, легко
Конечно, вы можете (и должны) пойти дальше и добавить стиля кирпичикам, чтобы улучшить визуальную привлекательность, но Всего 3 оператора CSS, чтобы превратить ваши списки постов в каменную стену, — это впечатляет!
Размещение сообщений в сетке
Сетки привносят порядок и единообразие в ваши списки сообщений
Если вам нравится больше единообразия и порядка, чем обеспечивает каменная кладка, вам может быть интересно разместить свои сообщения в сетке.
Сетки очень, очень легко реализовать, но определенно они работают лучше всего, когда все избранные изображения имеют одинаковый размер, иначе вы можете получить много пробелов, заполняющих более короткие «ячейки».
На этот раз CSS еще короче, просто полагаясь на стиль артикул элементы:
/* Пользовательский CSS макета сетки */
статья body.blog, статья body.archive {
ширина: 32,5%;
отображение: встроенный блок;
вертикальное выравнивание: сверху;
выравнивание текста: по левому краю;
нижняя граница: 10px;
положение: родственник;
}
Это все, что абсолютно необходимо. Опять же, мы используем встроенный блок и обеспечиваем вертикальное выравнивание содержимого статьи (заголовок, избранное изображение, отрывок).
Важным свойством является ширина , поскольку она определяет количество «столбцов». Я использовал 32,5% в качестве начального значения (использование 33% может привести к преждевременному переносу), что обеспечит 3 столбца. Очевидно, что если вы хотите 4 столбца, то вы должны использовать 24,5%, 5 столбцов 19,5% и т. д. эффективность.
Очевидно, что если вы хотите 4 столбца, то вы должны использовать 24,5%, 5 столбцов 19,5% и т. д. эффективность.
Поскольку это ширина , которое определяет количество столбцов, то это свойство будет изменено в различных медиа-запросах.
Только экран @media и (max-device-width: 1024px) и (ориентация: книжная) {
статья body.blog, статья body.archive {
ширина: 49%;
}
}
Только экран @media и (max-width: 768px) {
статья body.blog, статья body.archive {
ширина: 49%;
}
}
Только экран @media и (max-width: 480px) {
статья body.blog, статья body.archive {
ширина: 100%;
}
}
На этот раз всего 3 запроса, так как я начал только с 3 столбцов. Если вы решите начать с большего количества столбцов, вы можете добавить точку останова max-width: 1024px, чтобы установить ширину 32,5% (3 столбца).
В результате получится:
- 2 столбца на планшете в портретном режиме
- 2 столбца при максимальной ширине экрана 768 пикселей
- 1 столбец при максимальной ширине экрана 480 пикселей
Эти контрольные точки охватывают как планшеты, так и смартфоны, а также изменение размера окна браузера.
Вот макет сетки на iPad и iPhone:
Всего пара медиа-запросов гарантирует, что сетка реагирует на изменение размера экрана. размера, чтобы быть наиболее эффективными.
Добавление пользовательского CSS на ваш сайт
Существует несколько вариантов добавления выбранного вами пользовательского CSS на ваш сайт WordPress. Если ваша тема не включает возможность добавления пользовательского CSS, вы можете выбрать: 9.0003
- Дочерняя тема — создать дочернюю тему и добавить CSS в таблицу стилей
- Плагин — добавьте выбранный вами стиль в новый файл CSS и создайте плагин, который использует функцию стиля wp-enqueue-style, возможно, условно на основе создаваемой страницы, для постановки в очередь нового файла
- Редактировать таблицу стилей текущей темы — не надо, просто не надо
- Используйте пользовательский плагин CSS — существует ряд плагинов, которые позволят вам добавить пользовательский CSS на ваш сайт через интерфейс администратора WordPress (одним из таких плагинов является плагин Simple Custom CSS с метким названием)
Мне нравится использовать плагин Custom CSS. Его легко и быстро настроить, он упрощает тестирование и так же быстро и легко удаляет CSS с вашего сайта WordPress (очистите редактор или удалите плагин).
Его легко и быстро настроить, он упрощает тестирование и так же быстро и легко удаляет CSS с вашего сайта WordPress (очистите редактор или удалите плагин).
CSS, путь к WordPress Zen
Замечательный CSS Zen Garden уже много лет доказывает, что внешний вид сайта может быть существенно изменен без единого изменения разметки, но путем изменения CSS.
Хотя эти два метода и не близки к одному уровню, они доказывают, что изменение внешнего вида вашего сайта WordPress также вполне возможно без необходимости изменять шаблоны, использовать шорткоды или разрабатывать дочерние темы.
Немного CSS.
Примечание редактора: Этот пост был обновлен для обеспечения точности и актуальности. [Первоначально опубликовано: июль 2014 г. / Пересмотрено: февраль 2022 г.]
Теги:
- CSS
- grids
24 лучших темы WordPress Masonry Grid (2023)
Вот наш список лучших тем WordPress в стиле masonry grid для ваших новых блогов или портфолио, или если вы хотите обновить существующий Веб-сайт.
Все они настолько БОМБА, что мы выбрали 30. (Но просмотрели более 70!)
Использование jQuery masonry или стиля сетки придает вашему веб-сайту дополнительную привлекательность, которая отличает его от обычных онлайн-портфолио. (Пожалуйста, не будьте скучными.)
Одним из преимуществ использования макета в стиле каменной сетки является то, что он делает ваш сайт чистым и организованным. (Так мало работы.)
Элегантно продемонстрируйте свою работу и подарите своим посетителям приятный опыт.
СДЕЛАТЬ. ЭТО. СТОЯТЬ. ВНЕ.
Примечание : Masonry — это революционный плагин компоновки сетки для jQuery. Рассмотрите обратную сторону плавающих элементов CSS, чтобы получить более четкое представление о том, как работает макет каменной кладки.
В то время как CSS плавает, толкает элементы влево или вправо, masonry перемещает элементы вертикально. Он размещает каждый элемент в следующем открытом месте в сетке, сводя к минимуму вертикальные промежутки между элементами различной высоты.
Давайте посмотрим на лучшие темы WordPress в стиле сетки, которые вы можете скачать сегодня.
1. Jevelin
Jevelin — это уникальная и привлекательная, легко настраиваемая и очень интуитивно понятная многоцелевая тема WordPress премиум-класса.
Jevelin обеспечивает бесперебойную работу без написания кода и через визуальный интерфейс администратора.
В нем вы отвечаете за расположение, расположение, визуальные и графические эффекты, цвета, анимацию и многое другое для каждого отдельного элемента.
От великолепных слайдеров на базе Slider Revolution до бесшовных каруселей и привлекательных портфолио в различных макетах и стилях — Jevelin может все.
Jevelin включает в себя более 40 демонстраций и более 40 пользовательских элементов, которые добавляют бесконечные возможности и изобретательность вашему веб-сайту. Попробуйте Джевелин сегодня!
Подробнее / Загрузка
2. Kalium
Kalium — это современная, адаптивная многоцелевая креативная тема WordPress для портфолио и интернет-магазина.
Это надежное и надежное дизайнерское решение для веб-мастеров, которые не хотят возиться с программированием, но которым необходимо создавать сложные современные веб-сайты.
Kalium развертывает конструктор страниц WPBakery, чтобы упростить весь процесс настройки. Он сочетает в себе метод перетаскивания с анимированной и привлекательной мощью плагинов Slider Revolution и LayerSlider.
Kalium построен на тщательно подобранном наборе потрясающих демонстрационных веб-сайтов и удобных, элегантных шаблонных страниц для приложений и рыночных ниш.
Кроме того, вы найдете возможности Kalium, основанные на гибкой обработке стилей сетки, включая самые настраиваемые макеты кладки на рынке сегодня. Он способен представить весь контент в оригинальной, настраиваемой аранжировке.
Узнать больше / Скачать
3. Gridlove
Gridlove — красивая, профессиональная и простая в использовании тема WordPress на основе кирпичной сетки для новостных и журнальных сайтов.
Это отличное решение для веб-мастеров с опытом программирования или без него, позволяющее легко и эффективно создавать потрясающие веб-сайты. Каждый может развернуть множество виджетов и элементов сотнями различных способов и комбинаций.
Gridlove имеет множество уникальных функций для постов, которые оживляют ваши настраиваемые сетки и развлекают вашу аудиторию.
Гибкость — это главное в игре Гридлава. Вы получаете множество настраиваемых параметров для каждого раздела вашего сайта. (Вы можете редактировать все!)
Агентствам графического дизайна и креативным профессионалам нравится способность Gridlove к красивому управлению портфолио и полная совместимость с мобильными устройствами на базе Bootstrap.
Подробнее / Загрузка
4. Soledad
Soledad — это красочная, яркая и динамичная тема для блога и веб-сайта журнала WordPress, состоящая из нескольких концепций.
Уникально мощная тема, содержащая более 220 домашних демонстрационных страниц для более чем 6000 вариантов и возможностей.
О, ВАУ.
Это делает Soledad поистине бесконечно гибкой темой, способной дать веб-мастерам любого уровня навыков возможность создавать самые великолепные и современные веб-сайты блогов и журналов.
Soledad идеально подходит для визуальных веб-сайтов, таких как профессиональные фотографии, новости, страницы с агрегацией контента и многое другое.
Практически нет предела возможностям Soledad для вашего веб-сайта с его мощными плагинами, функциями и ресурсами.
Дополнительная информация / Скачать
5. Гиллион (популярный предмет)
Gillion — отличная тема WordPress для журналов и блогов. Пожалуйста, посмотрите все его демоверсии, насладитесь их изумительностью и получите их одним щелчком мыши.
Он имеет конструктор страниц WPBakery, созданный с использованием платформы Unyson и совместимостью с Bootstrap. С Gillion вы найдете потрясающий живой настройщик и неограниченные возможности для игры.
Вы можете выбирать между 15+ демонстрациями, переводить их и модифицировать. Найдите 6 форматов публикаций, 12 настраиваемых виджетов и слайдеры для блогов.
Найдите 6 форматов публикаций, 12 настраиваемых виджетов и слайдеры для блогов.
Gillion имеет супер отзывчивый макет, который адаптируется к любому экрану и браузеру. (Вообще кодирование не требуется!) Начните прекрасно проводить время с созданием своей страницы в Gillion и идите к заслуженному успеху.
Подробнее / Загрузка
6. Uncode
Uncode — впечатляющая, удобная для разработчиков и продуманная креативная многоцелевая тема WordPress. Безопасное решение для веб-мастеров любого уровня подготовки, позволяющее беспрепятственно создавать профессиональные и функциональные веб-сайты для различных приложений и архетипов.
Uncode имеет расширенные и экономящие время функции, плагины, короткие коды и предварительно настроенные шаблоны страниц.
Uncode может работать со столькими разнообразными веб-сайтами и страницами, потому что Uncode создан с использованием передовой технологии JavaScript Masonry, которая позволяет максимально эффективно использовать вертикальное пространство. Он создает адаптивные веб-сайты, которые всегда выглядят наилучшим образом, независимо от устройства, платформы или размера экрана.
Он создает адаптивные веб-сайты, которые всегда выглядят наилучшим образом, независимо от устройства, платформы или размера экрана.
Uncode также содержит уникальные концептуальные демонстрационные веб-сайты, полностью украшенные полными внутренними страницами, ожидающими вашего контента и изображений с высоким разрешением.
Дополнительная информация / Загрузка
7. Oshine
Oshine — это визуально привлекательная тема WordPress для людей, которые ценят качество и согласованность. Он включает в себя адаптируемый, обтекаемый дизайн, который привлечет множество просмотров.
После установки вы получите информативные голосовые инструкции. Эти учебные пособия проведут вас через процесс персонализации, объясняя все в деталях. Даже если вы новичок, вы все равно можете создать конкурентоспособный сайт.
Вы можете выбрать свою любимую демо-версию — существует более 50 различных вариантов. Демонстрации сэкономят вам много времени, так как они полностью функциональны и готовы к работе.
Вы можете изменить каждый элемент по своему усмотрению. (Кроме того, вы можете предварительно просмотреть все правки, которые вы вносите первыми.)
Даже если вы не опытный программист, все опции покажутся интуитивно понятными и удобными для пользователя. Oshine делает все возможное, чтобы удовлетворить всех клиентов, а не только тех, кто занимается веб-разработкой.
Подробнее / Загрузка
8. Stockholm
Stockholm — тема WordPress с каменной сеткой, которую вы можете использовать для различных целей. С более чем 140 готовыми демо, вы знаете, что в Стокгольме каждый найдет что-то для себя.
Каждый образец невероятно привлекателен для глаз, современен и креативен. Короче говоря, если вы хотите произвести сильное впечатление на всех посетителей вашего сайта, Стокгольм, несомненно, справится с задачей без обременения.
Вы выигрываете по-крупному, только используя Стокгольм как есть. Тем не менее, WPBakery открывает новые горизонты возможностей, которые выводят ваше присутствие в Интернете на новый уровень.
Кроме того, Стокгольм также использует Slider Revolution, Layer Slider, демо-импортер в один клик, более 800 шрифтов Google и эффект параллакса.
Вы можете смешивать и сочетать имеющиеся материалы и быстро настраивать страницу.
Подробнее / Загрузка
9. Norebro
Norebro — тема WordPress с каменной сеткой для творческих профессионалов и агентств. Ваш внешний вид в Интернете можно быстро настроить с помощью коллекции из более чем 30 предварительно разработанных демонстраций.
Вы найдете демоверсии для модных блогов, ресторанов, личных страниц, корпоративных сайтов и интернет-магазинов. Norebro — это многоцелевая тема WordPress по умолчанию, которая охватывает множество онлайн-проектов и предприятий.
Более 90 шорткодов, плагины премиум-класса, готовность к переводу и автоматические обновления — другие полезные функции.
Различные макеты портфолио и блогов, стили заголовков и меню и фантастические возможности настройки — Norebro позаботится о том, чтобы все это было у вас под рукой. Заманчиво продемонстрируйте свои работы и предметы, чтобы никто не мог устоять перед этим.
Заманчиво продемонстрируйте свои работы и предметы, чтобы никто не мог устоять перед этим.
Вы можете добиться исключительных результатов и достичь целей, поставленных вами при составлении бизнес-плана с Norebro.
Дополнительная информация / Загрузка
10. Webify
Webify — потрясающая тема WordPress с каменной сеткой, которую вы можете использовать для творческих начинаний. Если вы ищете крутой веб-дизайн для создания онлайн-портфолио, теперь вы можете сделать это с помощью Webify.
В наборе из более чем 20 готовых демо-версий вы мгновенно найдете то, что вам нужно. Затем вы можете использовать готовую демонстрацию из коробки или дополнить ее своим фирменным стилем. Что бы ни соответствовало вашим потребностям, Webify справится с любой задачей, гарантируя, что вы получите максимальную отдачу от нее.
Конечно, вы можете настроить Webify до мельчайших деталей. Но как? Одно можно сказать наверняка: вам никогда не понадобится программировать при работе с Webify. Все это происходит визуально с помощью практичного конструктора страниц с перетаскиванием.
Все это происходит визуально с помощью практичного конструктора страниц с перетаскиванием.
Производительность Webify также находится на высочайшем уровне, производя сильное первое впечатление на всех ваших посетителей. Распространяйте свои работы и услуги с помощью Webify уже сегодня.
Подробнее / Загрузка
11. TwoFold
TwoFold — это великолепная и профессионально разработанная тема WordPress для полноэкранных фотографий премиум-класса.
Мощная и универсальная платформа, на которой веб-мастера с любым уровнем опыта могут легко и эффективно создавать сложные современные веб-сайты с фотографиями или блогами за считанные минуты.
Вы можете создавать потрясающие фотогалереи, представлять впечатляющие альбомы или отдельные работы и даже мгновенно собирать коллекции с помощью встроенной системы фильтрации AJAX.
Презентация ваших изображений легко настраивается, доступно множество красивых, уникальных стилей макета. Доступны 3 различных макета кладки для ускорения создания веб-сайта.
Доступны 3 различных макета кладки для ускорения создания веб-сайта.
Достигните всех своих визуальных целей и создайте веб-сайт своей мечты с помощью TwoFold!
Дополнительная информация / Загрузка
12. Crane
Crane — это тема WordPress для множества применений, поскольку она легко адаптируется к различным типам бизнеса. С Crane вы можете легко создавать личные или корпоративные веб-сайты.
Вы даже можете создавать блоги, портфолио или интернет-магазины. Это гибко и легко, независимо от того, для кого, даже если вы новичок.
Никаких особых усилий для понимания настроек и регулировок не требуется. Crane — ваша идеальная платформа с расширенными возможностями, страницами портфолио и мегаменю.
В отделе блогов вы также найдете списки, предлагающие несколько стилей каменной кладки. Сторонние плагины включают Slider Revolution и конструктор страниц WPBakery. Используйте их для настройки своих сообщений, слайдов или внутренних страниц.
Кран также идеально подходит для продажи. Используйте его для продажи цифровых или физических товаров и услуг. В этой теме есть элементы и инструменты, а у вас есть воображение!
Подробнее / Скачать
13. Notio
Философия дизайна Natio отличается от других тем WordPress. Красивая анимация, доступная с любой платформы, является одним из ключевых преимуществ Notio.
Конструктор страниц WPBakery отвечает за настройку, исключая работу по программированию.
Notio выполняет свои обещания по качеству, потому что предоставляет услугу, которая экономит вам тысячи долларов.
Если вы хотите создать свой интернет-магазин, вы должны знать, что WooCommerce — единственный надежный способ. Это дает вам большое преимущество, так как ему доверяет большая часть интернет-сообщества.
Если вы хотите упорядочить изображения в красивое слайд-шоу, Slider Revolution может вам помочь.
Тема также совместима с WPML, в результате чего страницу можно перевести на различные языки. Измени ситуацию с Натио.
Измени ситуацию с Натио.
Дополнительная информация / Загрузка
14. CheerUp
CheerUp — это мощная платформа для удобной и быстрой разработки решений для веб-сайта блога для любого клиента, проекта, платформы или отрасли, обладающая огромной гибкостью и возможностями расширения.
Он содержит тысячи уникальных макетов шаблонов, из которых вы можете выбирать, и уникальные демонстрационные веб-сайты, на которых можно создавать собственные.
Кроме того, эта тема особенно хороша в управлении динамичными, привлекательными современными макетами каменной кладки, с множеством настраиваемых параметров сетки и каменной кладки, доступных для вас.
Ваш контент и сообщения никогда не отображаются так внимательно и преднамеренно, как в CheerUp. Вы будете поражены десятками подробных параметров настройки для сообщений, страниц и галерей.
Сделайте это красиво с CheerUp!
Подробнее / Скачать
15.
 Руки
Руки
Ruki — привлекательная и единственная в своем роде тема для блога с макетом сетки. Вы можете выбирать между несколькими различными стилями дома, что дает вам более чем достаточно вариантов, чтобы найти тот, который лучше всего вам подходит.
И вроде бы мало, можно еще и Руки настроить по своему вкусу.
Функции Ruki включают девять боковых панелей, три стиля сообщений, совместимость с MailChimp, шрифты Google и значки Fontello.
Если вы готовы начать вести блог, но хотите пойти другим путем, рассмотрите возможность использования впечатляющего Ruki. Убедитесь в этом сами, перейдя к предварительному просмотру демо-версии.
Подробнее / Скачать
16. Arcmos
Arcmos — еще одна тема WordPress, которая легко поднимет вас на совершенно новый уровень. С 7 впечатляющими дизайнами домашней страницы и множеством других практичных внутренних макетов вы легко создадите результат, который удивит всех, включая вас самих.
Пакет специальностей содержит Elementor, отзывы, Google Maps, таблицы цен, карусели, лайтбокс и слайд-шоу. Arcmos ничего не упускает, предлагая вам разобраться во всем быстрее, чем вы когда-либо думали.
Представьте себя или свое агентство онлайн в наилучшем свете и поднимите свой потенциал до небес — Arcmos готова изменить ситуацию к лучшему.
Подробнее / Скачать
17. Bridge
Bridge — это многоцелевая тема WordPress с каменной сеткой, которую вы можете использовать для различных проектов.
В любом случае, Bridge гарантирует, что окончательный вид будет самого высокого качества. Даже если использовать все макеты и функции из коробки, вы сможете с комфортом выйти на уровень профессиональных веб-разработчиков.
Тем не менее, вы также можете выйти на новый уровень, улучшив оригинальный дизайн своим творческим подходом.
Магия темы «Мост» заключается в том, сколько материала она приготовила для вас. Одни только демоверсии, Bridge выигрывает игру с коллекцией из 600+.
Одни только демоверсии, Bridge выигрывает игру с коллекцией из 600+.
Другие полезные функции включают конструктор страниц с перетаскиванием, интеграцию с социальными сетями, анимацию CSS3, SEO-оптимизацию и совместимость с плагинами WooCommerce, и это лишь некоторые из них.
Заявите о себе и правильно продвигайте свои продукты и услуги с помощью Bridge.
Подробнее / Загрузка
18. Paperio
Paperio — это чистая и отзывчивая многоцелевая тема блога на WordPress. Пользователи любого происхождения находят в Paperio то, что им нужно, чтобы начать вести блог уже сегодня.
Креативный дизайн всегда в порядке вещей с Paperio. Расширенные настройки темы администратора переворачивают Paperio наизнанку за считанные минуты.
С Paperio легко создать бренд и настроить навигацию для конечного пользователя.
Великолепные ползунки для постов придают вашему лучшему контенту необходимую экспозицию. Впечатляющие стили макета позволяют вашим посетителям просматривать ваш контент в соответствии с вашими условиями. 7 уникальных демоверсий позволят вам сразу приступить к работе с Paperio.
7 уникальных демоверсий позволят вам сразу приступить к работе с Paperio.
Динамические макеты каменной кладки нравятся современным блогерам. Они позволяют посетителям взглянуть на ваш контент в динамичной и легкой презентации. Отзывчивый и удобный для мобильных устройств, Paperio адаптирует ваши макеты кладки к каждому устройству.
Live Customizer позволяет вам смешивать и сопоставлять содержимое перед вашими глазами для получения желаемого результата. Наслаждаться!
Подробнее / Загрузка
19. Werkstatt
Werkstatt — это гибкая и отзывчивая многоцелевая тема WordPress для творческого портфолио. Это технически подкованная платформа для создания впечатляющих современных веб-сайтов, не требующих навыков программирования для получения профессиональных результатов.
Создание пользовательских страниц происходит быстро и легко благодаря полностью визуальному процессу проектирования. (Спасибо, конструктор страниц WPBakery!)
Ваш контент также оживет благодаря плавной анимации Werkstatt и привлекательным окнам наведения. Ни одна другая тема на рынке не имеет такого количества настроек каменной кладки и портфолио, как Werkstatt.
Ни одна другая тема на рынке не имеет такого количества настроек каменной кладки и портфолио, как Werkstatt.
Вы найдете бесконечные способы представить себя или свой бизнес аудитории. Он также имеет продуманную интеграцию звуковых опций, чтобы вы могли украсить свои страницы.
Вместе с Werkstatt вы можете разрабатывать и формулировать навигационный опыт.
Посетите Werkstatt сегодня и дайте волю своим творческим способностям!
Дополнительная информация / Загрузка
20. Magine
С Magine создание бизнес-блога происходит молниеносно. Эта тема WordPress с каменной сеткой — решение, которое очень хорошо работает как есть.
3 заманчивых заголовка, Bootstrap, боковая панель вне холста, полноэкранный поиск и липкая и прозрачная навигация — все это преимущества Magine.
Он также совместим с популярными веб-браузерами и экранами Retina. Смешивайте и подбирайте имеющиеся продукты и получайте конечный продукт, готовый к работе без каких-либо хлопот.
Подробнее / Загрузка
21. The Fox
The Fox — это невероятно стильная и очень удобная тема для журнала WordPress.
Вы можете создавать впечатляющие, изобретательные и функциональные онлайн-журналы за считанные минуты. Вы получаете его с расширенными функциями, эксклюзивными для журнальной индустрии, которые позволяют вашим пользователям и посетителям чувствовать себя как дома и быть вовлеченными.
WordPress Live Customizer, расширенный до более чем 1000 уникальных настраиваемых конфигураций, позволяет вам создать идеальную страницу за несколько кликов.
Некоторые функции включают в себя социальные сети, окна «Мне нравится» в Facebook, выделенные сообщения, ленту Twitter, контактную форму 7 и множество других возможностей для экспериментов. Лиса — главная тема современного журнала.
Подробнее / Скачать
22. The Voux
The Voux — это очень отзывчивая, готовая к Retina и потрясающая журнальная тема для WordPress. Каждая страница полностью настраивается с помощью конструктора страниц WPBakery, что позволяет (быстро!) создать сайт вашей мечты.
Каждая страница полностью настраивается с помощью конструктора страниц WPBakery, что позволяет (быстро!) создать сайт вашей мечты.
Пользователи могут легко просматривать новостные статьи на вашей странице, так как следующая статья загружается при прокрутке вниз. Эта функция возможна благодаря бесконечной прокрутке. Помимо новостных статей, вы также можете стильно и полноэкранно демонстрировать свои галереи.
Voux включает в себя плагины социальных сетей для Facebook, Twitter, Google Plus и Pinterest, обмениваясь данными, хранящимися в WordPress, и в равной степени видимыми на бэкэнде.
Кроме того, период кэширования данных и выбор социальных сетей можно изменить с помощью параметров темы. Наконец, тему можно просматривать на всех устройствах, не принимая качество страницы или каких-либо элементов как должное.
Узнать больше / Скачать
23. 1Page
1Page — чистая и красивая журнальная тема WordPress для любой ниши и отрасли. Он полностью адаптивен и корректно работает на настольных компьютерах и других мобильных устройствах.
Он полностью адаптивен и корректно работает на настольных компьютерах и других мобильных устройствах.
Кроме того, эта тема WordPress с кирпичной кладкой проста в настройке и управлении благодаря блестящим опциям, удобным для новичков.
Параметры публикации в блоге включают неограниченное количество изображений для формата слайдера галереи с функцией перетаскивания. Кроме того, посетителям понравится изучать содержимое вашего веб-сайта с помощью функции бесконечной прокрутки темы.
Тема в стиле сетки 1Page также включает в себя другие удивительные функции, такие как неограниченные боковые панели, мощные шорткоды, настраиваемые виджеты, Live Search, навигацию для планшетов и мобильных устройств, систему обзора, карту Tag & Cat, Google Snippets, неограниченное количество цветов и многое другое.
Дополнительная информация / Загрузка
24. Lobo
Lobo предлагает свежую и новую концепцию портфолио для креативных агентств и дизайнеров.

 Варто відзначити, що чим менше розмір осередків, тим витриваліша сітка.
Варто відзначити, що чим менше розмір осередків, тим витриваліша сітка. Купити такий вид сітки економічно вигідно, тому що ціна її невелика, а термін служби досить великий. При виборі сітки кладки важливо звернути увагу на те, щоб її вага відповідала цифрі, зазначеної в технічних характеристиках. Якщо показники не збігаються, велика ймовірність того, що виробник використовував неякісний матеріал. Замовити сітку в місті Харків можна на сайті компанії Велика база будматеріалів, де представлена продукція гарантовано високої якості.
Купити такий вид сітки економічно вигідно, тому що ціна її невелика, а термін служби досить великий. При виборі сітки кладки важливо звернути увагу на те, щоб її вага відповідала цифрі, зазначеної в технічних характеристиках. Якщо показники не збігаються, велика ймовірність того, що виробник використовував неякісний матеріал. Замовити сітку в місті Харків можна на сайті компанії Велика база будматеріалів, де представлена продукція гарантовано високої якості. blog div#content, body.archive div#content { /* Контейнер Masonry */
-moz-column-count: 2;
-webkit-column-count: 2;
количество столбцов: 2;
}
}
Только экран @media и (max-width: 480px) {
body.blog div#content, body.archive div#content { /* Контейнер Masonry */
-moz-column-count: 1;
-webkit-column-count: 1;
количество столбцов: 1;
}
}
blog div#content, body.archive div#content { /* Контейнер Masonry */
-moz-column-count: 2;
-webkit-column-count: 2;
количество столбцов: 2;
}
}
Только экран @media и (max-width: 480px) {
body.blog div#content, body.archive div#content { /* Контейнер Masonry */
-moz-column-count: 1;
-webkit-column-count: 1;
количество столбцов: 1;
}
}