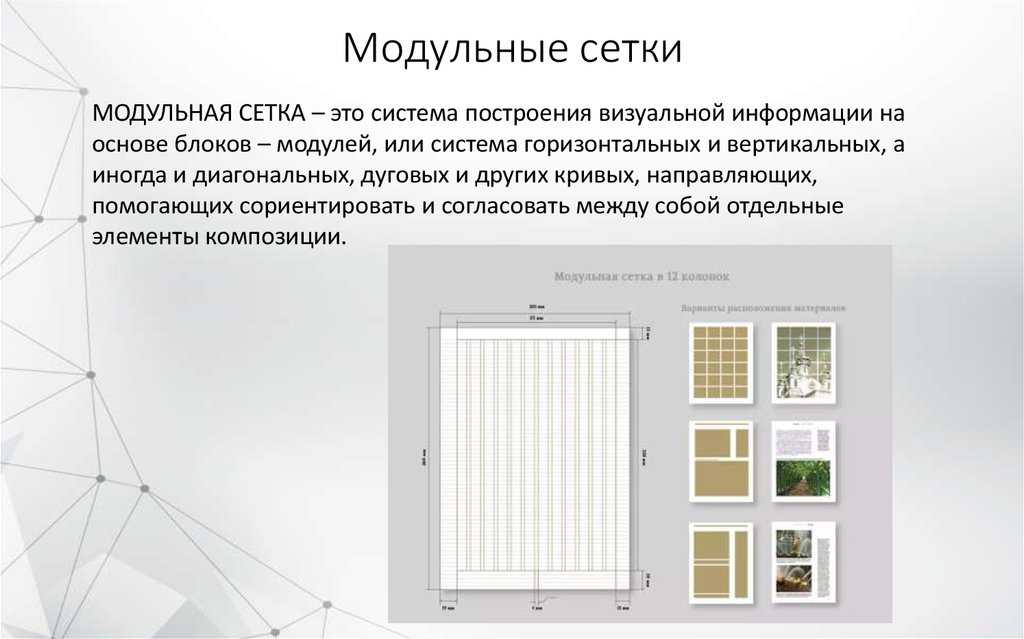
Сетка в дело: Сетки для камней – купить по лучшей цене
Содержание
анализ, расчет и построение / Хабр
Intro
Краткая предыстория
Привет, Хабр. Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло…». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Чем определяется структура сетки
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Начало построения. Вертикальный ритм
Когда речь идёт о сайтах или печатной продукции, дизайн во многом зависит от типографики и свойств текста. Поэтому построение сетки удобно начинать с вертикального ритма.
В первую очередь вам нужно нащупать два взаимосвязанных ключевых параметра: базовую высоту строки и базовый размер шрифта. Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Вариант «А». Подход «от строки»
Если у вашего носителя фиксированный размер и вам уже известен весь ключевой контент, то интерлиньяж можно прикинуть заранее.
Для этого нужно представить, что каждый элемент дизайна, включая отступы, занимает по высоте некоторое количество абстрактных строк. Потом сложить все строки вместе и разделить на них высоту макета. А затем каждую абстрактную строку разбить на N реальных строк, соответствующих нужному интерлиньяжу — так, чтобы в них адекватно поместился заданный текст.
Простой, но подробный пример с картинкой
Допустим, вам нужно сверстать на листе А4 список лучших работников месяца. Их у вас трое. Для каждого сотрудника вы делаете блок-карточку: слева фото, справа текст. Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Вы анализируете задачу и мысленно прикидываете относительные высоты всех элементов. Вы предполагаете, скажем, что будущая шапка по высоте займет примерно половину высоты фотографии. А в подвале окажется много всего, и он получится где-то равным фотографиям по высоте. Плюс-минус лопата. Вы пересчитаете это снова, если понадобится.
Если теперь принять высоту шапки за одну «строку», получится, что весь ваш контент занимает 9 абстрактных «строк». Если вам трудно абстрагироваться от интерлиньяжа, назовите эти «строки» рядами или горизонтальными блоками. Предположим, вы еще захотите добавить по 1/2 строки воздуха перед верхним и нижним краями листа. Итого, ваш макет нужно делить на 10 строк:
В результате вы делите ваш носитель (лист A4) по высоте на 10 «строк». Получаются блоки высотой около 3 сантиметров. Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Вы смотрите на свои текстовки и понимаете, что возле каждой фотографии у вас получается описание где-то на 10—12 строчек текста. То есть, каждый блок нужно разделить еще на 5—6 частей. Предположим, вы перестраховываетесь и берете большее значение, чтобы по одной строчке ушло на отступы. Бинго. Теперь ваш макет представляет собой 10 блоков по 6 строк в каждой. То есть 60 строк. С учетом высоты листа (~300 мм), каждая строка получилась высотой ~5мм. Всё, можно прототипировать прототип, а затем дизайнить дизайн.
А как же быть с размером шрифта? О, теперь всё очень просто! По всё той же логике «правила внешнего и внутреннего», интерлиньяж должен составлять примерно 150—200% от высоты кегля. То есть размер вашего шрифта будет в 1,5—2 раза меньше высоты строки. А это от 2,5 до 3,3мм. Этот размер несложно подобрать в пунктах или даже просто на глаз.
Подчеркну, что не обязательно вымерять тысячные доли с калькулятором. У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
Ещё момент. Бывает так, что после всех расчетов выясняется, что шрифт слишком крупный или интерлиньяж слишком мелкий. В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант — это половинный или полуторный интерлиньяж.
Вариант «Б». Подход «от кегля»
Далеко не всегда у вас будет предсказуемый контент и фиксированный холст. В веб-дизайне вы куда чаще работаете с тотальной неопределенностью.
Иногда это похоже на художественную лепку из соплей. Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
В таких условиях, очевидно, нет смысла пытаться определять количество строк. Зато можно танцевать от обратного: от размера шрифта (кегля). И это даже проще.
Всё, что вам нужно, это выбрать для проекта базовый кегль, который будет достаточно крупным, чтобы хорошо читаться, и при этом достаточно компактным, чтобы в строку основных текстовых блоков помещались 7—8 слов. Строго говоря, для русского языка достаточно и 5—6 слов, потому что в среднем у нас, конечно, длиннее и тверже. Но это ориентир, а не догма. Опираться нужно на конкретный макет, конкретный шрифт плюс собственное зрение и опыт.
В общем случае, ваш базовый кегль для десктопных версий сайта окажется в диапазоне от 14 до 22 пикселей. Причем тенденция идёт в сторону укрупнения.
Причем тенденция идёт в сторону укрупнения.
Для педантов отмечу: таки да, для кегля уже изобретены относительные единицы измерения, и это прекрасно. Но если мы углубимся в это здесь, то старость наступит незаметно, и первую сетку наш юный читатель достроит примерно к тому моменту, когда в полной мере прочувствует бесперспективность своих отчислений в пенсионный фонд. Поэтому и здесь, и далее по тексту «px» — простые квадратные пиксели. Без учёта ретин, без учета адаптивностей, а также «без колонок, без усилка и без защиты от дурака, которого ты здесь валяешь».
Сразу ответ на частый вопрос: «базовый» не означает «самый мелкий». В любом макете почти всегда будут и менее заметные надписи: сноски, примечания, подстрочники и т.п. Здесь же речь идет о том шрифте, которым вы будете набирать основную массу текста. Вспомните любой текстовый редактор. Вы открываете новый файл и начинаете печатать каким-то «просто шрифтом», лишенным какого-либо специального форматирования — это и есть базовый шрифт, basefont. Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Итак, определились с базовым шрифтом. Что дальше? А дальше — интерлиньяж. По уже упомянутым традициям современной типографики он составит 150—200% от кегля. А иногда и более.
(Подчеркну: речь о современных реалиях. Просьба не попрекать Брингхерстом и другими классиками книжной типографики — они, безусловно, взорвали свой танцпол, но с тех пор мир немного изменился. Те 120—180% всё-таки рассчитывались для книг, да ещё и в латинице).
Таким образом, ваш базовый интерлиньяж почти всегда окажется где-то в диапазоне от 22 до 40 пикселей.
По личному опыту, для простых коммерческих сайтов довольно удобен базовый интерлиньяж 15px. (Подразумевается 30px, но на уровне верстки удобнее сразу работать с половинчатым, т.к. он дает хорошие отступы в 15px и 45px. Важно понять, что в контексте модульной сетки 15 и 30 суть одно и то же — вы просто работаете либо с половинным значением «тридцатки», либо с целым значением «пятнашки»). Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Результат по вертикали
Теперь, когда у нас есть базовый интерлиньяж, мы можем разлинеить макет и следовать, наконец-то, вертикальному ритму. Это значит, что каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом становится удобно и легко работать. Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
К слову, жесткий ритм особенно удобен для верстки с CSS-препроцессорами. Верстальщику достаточно заменить одну переменную с базовым интерлиньяжем, чтобы весь сайт пропорционально уменьшился или увеличился. Это не означает, что на этом его работа закончится, но избавит от тонны рутинных операций по адаптации каждого компонента дизайна в отдельности.
Колонки и межколоночный интервал
От чего зависит число колонок
В первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
Например, если вы верстаете блок про времена года, вашим магическим числом наверняка будет 4. Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Усложним. Предположим, под блоком с временами года у вас идёт блок с тремя рекламными объявлениями. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель. Предыдущий абзац подсказывает, что вам нужна сетка на 6 или 12 колонок.
*Еще пример. Вам нужно сверстать типовой блок-визитку, состоящий из логотипа/аватара (слева) и контактной информации (справа). Сколько нужно колонок? Давайте прикинем.
Сколько нужно колонок? Давайте прикинем.
Если мы хотим сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*
Вот таким нехитрым образом вы рассуждаете, продумывая сетку. Если контента много, а глаз не намётан, можно с первого раза пролететь и по мере проработки деталей макета понять, что сетка не годится. Это нормально. Ничего страшного.
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если же проект большой и предполагает изобилие страниц или макетов с единой канвой (сайт, брошюра, книга и т. д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
Отмечу один нюанс. Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Почему все любят 12-колоночные сетки
Тут всё просто. Число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Из личного опыта добавлю, что очень удобно рисовать адаптивные макеты, отталкиваясь от ширины в 1200 пикселей, особенно без межколоночных интервалов. Вы получаете 12 колонок с приятной шириной ровно в 100 пикселей и постоянно оргазмируете от круглых чисел в процессе работы. И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и кликаете на макет. К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
Если контент не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с межколоночным интервалом, просто отступая при необходимости полную колонку в 50px. Это создает вокруг контента достаточно воздуха, и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Межколоночное расстояние (gutter)
Зачем и когда нужно делать отступы между колонками?
Мы не всегда делаем мозаику. Чаще всего контент не верстается встык — между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Кроме того, для снятия нагрузки с глаза зрителя бывает нужен воздух, белое пространство. Когда в макете мало места и много информации (в газете, например), увеличение межколоночного интервала становится практически единственным способом хоть как-то размежевать текстово-графическую кашу.
В большинстве случаев, межколоночный интервал значительно меньше ширины колонки. Его размер тоже определяется особенностями контента. Если вы верстаете интерфейс, где много классических элементов управления, узкое межколоночное расстояние служит удобным разделителем. Например, между поисковой строкой и кнопкой, или между чекбоксом и его лейблом. (Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
(Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
Как уже говорилось выше, из личного опыта, очень многие вещи можно сверстать с нулевым межколоночным расстоянием при большом числе колонок. В этом случае за отступ принимается ширина целой колонки и все маргиналии получаются крупными, характерными для «благородной» типографики.
Только пусть вас не подкупает приятное слово «благородный» — в коммерческом сегменте такой дизайн не всегда хорош. В целом, чем активнее и агрессивнее схема продаж, чем голоднее и злее маркетологи заказчика, тем плотнее будет верстка и тем меньше там останется воздуха. Предельный (или, скорее, запредельный) случай — газеты бесплатных объявлений а ля «Из рук в руки», где занятая площадь напрямую определяет заработок. Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Модуль
Собственно, вот таким непростым путём мы с вами добрались до определяющего понятия «модуль», в честь которого и названа модульная сетка. Обычно с него начинают, но судя по вопросам дизайнеров, такой подход не работает. Так что же это вообще такое и зачем оно нужно?
По сути, это просто пропорция. Ширина модуля равна ширине колонки, а высота — нескольким строкам. Скольким именно? Зависит от вашего дизайна и от эффекта, которого вы хотите добиться.
*Несколько лет назад мне довелось делать сайт, посвященный пилонам — шестам для танцев. Естественно, модуль там был сильно вытянут по вертикали. Я использовал соотношение ширины и высоты почти 1:3. Во-первых, потому что подавляющее большинство иллюстраций было портретной ориентации и тоже вытянуто. Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Если вы делаете нечто «стабильное», то наоборот: есть смысл подумать о модуле, чуть вытянутом по горизонтали. Если же вы верстаете огромную длинную таблицу, которая служит основным контентом в макете, то очевидно, что за модуль нужно принимать одну или две базовых строки этой самой таблицы. Словом, думайте.*
В принципе, никто не мешает вам строить и более сложные сетки. В них, например, могут чередоваться модули разной высоты. Главное, чтобы в этом была какая-то логика и закономерность, сохраняющая вертикальный ритм.
Допустим, вы делаете портал. У вас есть меню высотой в 3 строки, затем следует баннер главной новости высотой в 9 строк, затем ряд каких-то цифр (курсов валют, погоды и др) в 3 строки, затем ряд из нескольких новостей второго плана на 9 строк. То есть весь контент чередуется: 3-9-3-9-3-9-3… На практике этот прием редко оправдан, он не очень-то гибок. Но стоит держать в голове, что ритм может быть сложным.
Но стоит держать в голове, что ритм может быть сложным.
Сетка в сетке
Да, бывает и такое. Когда проект сложный и многокомпонентный, вы можете использовать несколько вложенных сеток. Простейший пример: общая раскладка макета (layout) использует гигантские колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной сетке в 4px. В этом нет ничего особенно криминального.
Более того, когда речь идёт о сайтах, часть вашего контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. Миллион вариантов. У этих элементов будут свои внутренние сетки, которые вы не контролируете. И это тоже нормально.
Что вы можете сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки. Конкретнее, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не лепились к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону. Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Оптическая компенсация
Дизайнерам-перфекционистам бывает трудно понять этот момент. Сетка — это просто методология для упрощения расчетов. Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Поэтому, если ваш глаз сообщает вам, что какой-то элемент нужно сдвинуть на пару пикселей правее направляющей сетки, вы можете сделать это. (Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
Отдельный важный момент: элементы в сетке выравниваются по визуальной массе, а не по габаритным границам. Это значит, что (в идеале) круг, выровненный по левому полю, почти всегда окажется на несколько пикселей левее квадрата, который выровнен по тому же полю. А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
Таких тонкостей довольно много. Но важно понимать, что в случае с веб-дизайном вы почти никогда не получите идеальную картинку. Веб-верстка зачастую формализована, она опирается на формульные зависимости фреймворков, чтобы гибко адаптироваться под разные устройства и платформы. И адекватно масштабировать ваше 3-пиксельное смещение заголовка с учетом всех особенностей сглаживания, антиалиасинга и прочих ругательных слов практически невозможно. Это нужно воспринимать философски.
Резюме
Пожалуй, изя всё. Текст и без того объемный, особые выводы не нужны: тут либо вникать, либо нет. В любом случае, спасибо за ваше внимание и интерес к основам дизайна и типографики. Успехов.
Общее дело — сколько будет стоить страховочная сетка для нового полюса силы на международной арене?.
 Новости. Первый канал
Новости. Первый канал
Соболезнования семьям погибших в аварии принес президент Путин. По его словам, чиновники должны воздержаться от поспешных выводов на публику, а ответственность должны понести настоящие виновники трагедии. Это заявление российский президент сделал во время визита в Бразилию. Саммит стран БРИКС стал завершающим звеном в поездке Путина по Латинской Америке.
Лейтмотивом заседания стала не просто идея многополярного мира, а активизация справедливого взаимовыгодного торгово-экономического сотрудничества. По словам латиноамериканских лидеров, это будет означать конец политики неоколониализма, когда развитые страны по привычке считают Южную Америку третьим миром и отношения пытаются строить, как некогда конквистадоры — бусы в обмен на золото.
В поездку по странам Латинской Америки Владимир Путин отправился еще 10-го июля. Первая остановка в Гаване уже глубоко за полночь. Днем переговоры и подписание соглашений. На следующий день Манагуа, столица Никарагуа, встреча Владимира Путина и Даниэля Ортего. Несколько часов спустя Буэнос-Айрес, столица Аргентины, и новые соглашения о сотрудничестве. 13-е июля. Владимир Путин в Рио-де-Жанейро принимает эстафету проведения следующего чемпионата мира по футболу. Двусторонние переговоры в Бразилиа с президентом республики 14-го июля и вечером того же дня российский лидер в Форталезе, где начинается шестой саммит лидеров БРИКС.
Несколько часов спустя Буэнос-Айрес, столица Аргентины, и новые соглашения о сотрудничестве. 13-е июля. Владимир Путин в Рио-де-Жанейро принимает эстафету проведения следующего чемпионата мира по футболу. Двусторонние переговоры в Бразилиа с президентом республики 14-го июля и вечером того же дня российский лидер в Форталезе, где начинается шестой саммит лидеров БРИКС.
Форталеза на севере Бразилии — один из самых крупных и популярных курортов в Латинской Америке. Знаменит, прежде всего, своими пляжами, которые растянулись вдоль Атлантического побережья на 25 километров. Миллионы туристов сюда едут круглый год. Даже сейчас. В разгар зимы в Южном полушарии температура здесь редко опускается ниже плюс тридцати. Но столь крупные международные деловые встречи, как саммит БРИКС, город принимает впервые.
Из столицы республики в жаркую Форталезу. Один из самых популярных курортов на Атлантическом побережье стал местом проведения уже шестого по счету саммита БРИКС. В начале двухтысячных Бразилия, Россия, Индия и Китай создали дискуссионную площадку, на которой обсуждали проблемы самых быстроразвивающихся экономик мира. В 2010-м к объединению подключилась и Южно-Африканская республика. Сегодня страны БРИКС занимают четверть всей земной суши, на этой территории проживает почти половина всего населения планеты, и здесь производят около 20 процентов мирового ВВП. И в последние несколько лет этот некогда неформальный политический клуб довольно быстро превращается во влиятельную экономическую силу.
В 2010-м к объединению подключилась и Южно-Африканская республика. Сегодня страны БРИКС занимают четверть всей земной суши, на этой территории проживает почти половина всего населения планеты, и здесь производят около 20 процентов мирового ВВП. И в последние несколько лет этот некогда неформальный политический клуб довольно быстро превращается во влиятельную экономическую силу.
«Я думаю, что сегодня мы видим начальную фазу создания «не американского мира». Но то, что процесс, та тенденция нарастает, это совершенно очевидно. Дело в том, что система глобального управления, которая сформировалась после Второй мировой войны, заточена под США. Все основные институты, даже Совет Безопасности ООН, голосует с оглядкой на давление или на рекомендации американцев. Поэтому, конечно, проект БРИКС — это попытка как-то обновить, сделать более справедливой систему глобального управления», — говорит заместитель директора Института Дальнего Востока РАН Сергей Лузянин.
Первые значимые шаги в этом направлении были сделаны еще год назад. Тогда страны БРИКС впервые обсудили возможность создания общего банка, в котором всегда можно взять друг у друга взаймы, если в одиночку не потянуть какой-либо дорогой инфраструктурный проект. Для этих же целей когда-то создавался и Международный валютный фонд. Но право решающего голоса в нем принадлежит все тем же Соединенным Штатам, которые порой отказывают в выделении денег по политическим соображениям. В банке развития БРИКС, договорились лидеры, ни у кого не будет особого влияния, все решения должны приниматься единогласно. Вне зависимости от того, кто сколько внес в общую копилку с начальным капиталом в сто миллиардов долларов.
Тогда страны БРИКС впервые обсудили возможность создания общего банка, в котором всегда можно взять друг у друга взаймы, если в одиночку не потянуть какой-либо дорогой инфраструктурный проект. Для этих же целей когда-то создавался и Международный валютный фонд. Но право решающего голоса в нем принадлежит все тем же Соединенным Штатам, которые порой отказывают в выделении денег по политическим соображениям. В банке развития БРИКС, договорились лидеры, ни у кого не будет особого влияния, все решения должны приниматься единогласно. Вне зависимости от того, кто сколько внес в общую копилку с начальным капиталом в сто миллиардов долларов.
Председатель КНР Си Цзиньпин: «Открытие банка развития БРИКС – это значимый шаг в истории нашего объединения; это позволит повысить не только наш вес мировой арене, но и увеличит благосостояние населения наших стран».
Еще сто миллиардов долларов участники готовы положить в так называемый Пул валютных резервов. Проще говоря, кассу взаимопомощи. В случае финансовых спекуляций или каких-либо санкций в отношении одной из стран БРИКС, остальные придут на помощь.
В.Путин: «Все планы, которые мы поставили перед собой год назад, реализованы. Этот механизм создает предпосылки для эффективной защиты наших стран от кризисов на финансовых рынках. Банк и валютный пул с суммарными ресурсами в 200 миллиардов долларов закладывают основы для координации макроэкономической политики между нашими странами».
Лидеры государств называют суммы в американских долларах. Так понятнее всем. Пока понятнее.
«Очень часто расчеты между Россией и Бразилией происходят в американских долларах. Мы поставляем газ, нефть, металл в Китай и опять расчеты идут в долларах. Поэтому создание такого банка развития в какой-то мере позволит перейти на расчеты в национальных валютах, то есть меньше зависеть от доллара», — сказал заведующий кафедрой фондового рынка и рынка инвестиций Государственного университета Высшей школы экономики Николай Берзон.
Что станет с долларом, после того, как от него откажется половина населения земного шара, сказать сложно, но государства БРИКС намерены развивать прежде всего свои экономики.
Россия предлагает новые форматы сотрудничества. Среди списка проектов — единый сетевой университет из 72-х ведущих вузов всех пяти стран, создание неподконтрольной Америке системы интернета и не только.
В.Путин: «Мы предлагаем учредить Энергетическую ассоциацию БРИКС. Под ее «крышей» можно было бы создать Резервный банк топлива и Институт энергетической политики БРИКС. Эти шаги позволили бы укрепить энергобезопасность наших стран. Государства БРИКС должны теснее сотрудничать на сырьевых рынках. Мы располагаем уникальной минерально-сырьевой базой: от 30 до 60% мировых запасов по различным видам ресурсов. Поэтому в качестве нового направления считаем необходимым развернуть взаимодействие в горнодобыче и переработке, организовать центр подготовки специалистов для металлургических отраслей стран БРИКС».
Президент Бразилии Дилма Роуссефф: «Наши действия сегодня представляют, прежде всего, то, кем мы хотели бы стать в ближайшем будущем. Не стоит воспринимать это как желание доминировать, мы не противопоставляем себя другим. Сила нашего объединения в том, что мы способны изменить международную систему. Мы будем добиваться больше справедливости и равенства прав в современном мире».
Сила нашего объединения в том, что мы способны изменить международную систему. Мы будем добиваться больше справедливости и равенства прав в современном мире».
Клуб из пяти стран, к которому всего несколько лет назад в мире относились скорее равнодушно, вдруг оказался неожиданно привлекательным для многих. Та же Индонезия, с населением в 250 миллионов человек, готова включиться в строительство новой мировой архитектуры. А еще Казахстан, Иран, Мексика, Венесуэла, Колумбия, Уругвай, Боливия, Парагвай, Перу, Чили, Эквадор. И это далеко не полный список. На второй день работы БРИКС к заседаниям присоединились лидеры еще одиннадцати стран Латинской и Южной Америки.
«Мы сейчас довольно неожиданно для себя вступили в новую эру геополитики. И как не странно, получилось так, что вроде бы проходной саммит в Бразилии стал той точкой отсчета, которую потом, может, будут писать в учебниках, что на саммите в Форталезе были предприняты первые шаги по выработке новых конфигураций международных отношений», — сказал исполнительный директор Национального комитета по исследованию БРИКС Георгий Толорая.
Дотошные журналисты подсчитали: всего за шесть дней самолет с российским президентом преодолел почти тридцать пять тысяч километров. Еще одно подтверждение того, что в современном мире расстояния и границы больше не имеют значения, если у стран, как бы далеко они не находились друг от друга, есть общие интересы.
Data Mesh в действии
Яцек Майчжак, Свен Балноян и Мариан Сивяк
- MEAP начался в декабре 2021 г.
Публикация в феврале 2023 г. (оценка)
- ISBN 9781633439979
- 328 страниц (оценка)
- напечатано в черно-белом
подано под
- Данные
размещение заказа. ..
..
Не обновляйте и не уходите со страницы.
Электронная книга
27,99 $
печать + электронная книга
34,99 $
электронная книга
Наши электронные книги выпускаются в форматах Kindle, ePub и PDF без DRM + liveBook , наш улучшенный формат электронной книги, доступный из любого веб-браузера.
27,99 долларов США
$55,99
вы экономите $28 (50%)
Data Mesh в действии (электронная книга) добавлен в корзину
продолжить покупки
добавление в корзину
продолжить покупки
добавление в корзину
печать + электронная книга
Получите печатную копию с доставкой на дом + электронную книгу в форматах Kindle, ePub и PDF + liveBook , наш улучшенный формат электронной книги, доступный из любого веб-браузера.
$34,99
$69,99
вы экономите $35 (50%)
БЕСПЛАТНАЯ доставка по стране при заказе трех и более печатных книг
Data Mesh в действии (печать + электронная книга) добавлен в корзину
продолжить покупки
добавление в корзину
продолжить покупки
добавление в корзину
Революционно измените подход вашей организации к данным с помощью сетки данных! Эта новая децентрализованная архитектура превосходит монолитные озера и склады и может работать для компании любого размера.
Из курса Сетка данных в действии вы узнаете, как:
- Внедрить сетку данных в вашей организации
- Превратить данные в информационный продукт
- Переход от текущей архитектуры данных к сетке данных
- Определите домены данных и разбейте организацию на более мелкие управляемые домены
- Настройка уровней центрального управления и местного управления над данными
- Сбалансируйте обязанности между двумя уровнями управления
- Создание платформы, позволяющей эффективно подключать распределенные продукты данных и автоматизированное управление
Сетка данных в действии показывает, как выглядит эта революционная архитектура как для небольших стартапов, так и для крупных предприятий. Вы увидите сетку данных в действии, изучая как расширенное тематическое исследование, так и несколько примеров из реальной жизни. По мере продвижения вы будете экспертно руководить обсуждениями социотехнической архитектуры и предметно-ориентированного проектирования с целью создания гладкой системы данных как продукта.
о технологии
Сетка данных представляет следующее поколение архитектуры данных. В тех случаях, когда важные бизнес-идеи могут остаться незамеченными в озере данных или хранилище, сетка данных децентрализует право собственности на данные и делает их доступными для лиц, принимающих решения, и экспертов в предметной области. Результаты очевидны: лучшее описание и структурирование, более простое масштабирование и устранение узких мест централизованной монолитной архитектуры данных. Лучше всего то, что вам не понадобятся никакие новые технологии — в этой книге показано, как сразу же приступить к реализации сетки данных с гибкими процессами и организационными изменениями.
о книге
Сетка данных в действии учит вас создавать сетку данных в организациях любого размера. Книга избегает догматичного универсального подхода и использует гибкие «ползунки» для настройки сетки данных в соответствии с конкретными потребностями вашей компании. Вы изучите процессы и методы стимулирующего лидерства, которые помогут изменить отношение ваших коллег к данным.
Вы изучите процессы и методы стимулирующего лидерства, которые помогут изменить отношение ваших коллег к данным.
Это универсальное практическое руководство позволяет быстро приступить к работе с сетками данных. Вы начнете свой собственный MVP сетки данных, который можно внедрить всего за один месяц, и будете следовать за образцом компании, когда они выбирают кандидатов в команду и систему, а также создают полноценную платформу данных самообслуживания. Каждая новая концепция полностью проиллюстрирована рабочим примером из реального мира. Десятки методов проведения семинаров как для личных, так и для удаленных встреч помогут вам адаптировать коллег и обеспечить успешный переход.
о считывателе
Для тех, кто работает с данными. Эта книга, не зависящая от инструментов, не требует специального стека программного обеспечения или выбора платформы данных.
об авторах
Яцек Майхрзак является ведущим архитектором в области открытия лекарств, где он реализует идею сетки данных. Яцек — фасилитатор семинаров, специализирующийся на предметно-ориентированном проектировании, архитектуре программного обеспечения и проектировании социотехнических систем.
Яцек — фасилитатор семинаров, специализирующийся на предметно-ориентированном проектировании, архитектуре программного обеспечения и проектировании социотехнических систем.
Д-р Свен Балноян ежедневно управляет информационными продуктами и группами. По ночам он страстно погружается в темы, связанные с технологиями и данными, в своем самоуверенном подробном информационном бюллетене, а также в своем блоге и различных эссе.
Д-р Мариан Сивяк — специалист по обработке и анализу данных с опытом использования знаний о данных и управленческого опыта для успешной реализации многомиллионных ИТ-, научных и технических проектов, охватывающих различные области, от наук о жизни до робототехники.
БЕСПЛАТНАЯ доставка по стране при заказе трех и более печатных книг
- все варианты доставки
- наша политика возврата/обмена
похожие названия
сетка данных в действии
Откройте для себя новейшую парадигму в мире данных и узнайте, какую пользу она может принести вашей компании.

DATA MESH – это относительно новая концепция, ставшая одной из самых быстрорастущих тенденций в 2020 году. аналитика и машинное обучение или искусственный интеллект.
DATA MESH предлагает альтернативу «централизованной» организационной и архитектурной модели озера данных с распределенной и децентрализованной архитектурой, предназначенной для того, чтобы помочь предприятиям:
- Обеспечить гибкость и масштабируемость бизнеса
- Сокращение времени вывода бизнес-инициатив на рынок
- Снижение затрат на техническое обслуживание
- Разрешить справедливое и прозрачное внутреннее распределение затрат.
Даже в быстро развивающемся сценарии мы уже накопили конкретный опыт работы с проектами Data Mesh, которым мы поделимся в следующем содержании.
Иди дальше и узнай больше!
Поток продуктов данных — как найти и создать свои продукты данных
Скотт Хирлеман берет интервью у Паоло Платтера, технического директора Agile Lab
В интервью с Скоттом Хирлеманом, основателем сообщества Data Mesh Learning Community, Паоло Платтер рассказывает о Data Product Flow , методологии, которую Agile Lab в настоящее время использует для помощи клиентам в перемещении свои организации в Data Mesh.
Customer 360 и Data Mesh: друзья или враги?
Монолитный вид или просто бизнес-концепция?
Как представление Customer 360 вписывается в парадигму Data Mesh ?
В статье Роберто Колуччио, архитектор данных Agile Lab , предлагаются некоторые практические подходы к решению этой проблемы.
Как идентифицировать продукты данных? Добро пожаловать «Поток продукта данных»
Как принципы DDD могут помочь на пути к Data Mesh
В статье Паоло Платтер, технический директор и соучредитель Agile Lab , объясняет некоторые процессы и методы, используемые для идентификации продуктов данных , углубляясь в « Методология Data Product Flow ».
10 практических советов по устранению препятствий на пути внедрения Data Mesh
и улучшить вовлеченность домена
Прочтите статью, написанную Роберто Колуччио , Agile Lab Data Architect , чтобы узнать 10 практических советов , которые могут помочь компаниям в уменьшить трудности внедрения Data Mesh и улучшить домены помолвка.
Как и почему Data Mesh влияет на эволюцию управления данными
Что такое сетка данных?
Что является самой сложной задачей при реализации сетки данных? Есть ли способ ускорить процесс? Какова степень зрелости этой практики?
Прочтите статью, написанную Паоло Платтером, техническим директором и соучредителем Agile Lab, , чтобы получить более четкое представление о том, как сетка данных влияет на эволюцию управления данными.
Меня зовут Data Mesh. Я решаю проблемы
Как Data Mesh может улучшить ваш процесс управления данными
Узнайте, как Data Mesh может помочь вашей организации решить некоторые из наиболее распространенных проблем с интеграцией данных и почему децентрализованная модель, управляемая доменом, может позволить компаниям управлять «данные как продукт », с логикой, уже укоренившейся в нашей повседневной жизни.
Объяснение сетки данных
Как и почему успешные компании, работающие с данными, внедряют Data Mesh
В статье представлен обзор Data Mesh, его принципов, основных элементов и характеристик.
Прочитав текст, вы поймете, в чем заключается смена парадигмы, необходимая для организаций, которые хотят перейти к архитектуре Data Mesh, и как должно измениться управление данными.
Ускорьте преобразование на основе данных с помощью
DATA MESH
Почему Data Mesh может способствовать более быстрому, более эффективному и более масштабируемому процессу трансформации на основе данных.
К 2023 году каждая четвертая компания будет использовать операционную аналитику, глубоко интегрированную в бизнес-операции, для принятия управленческих решений и продвижения новых форм автоматизации.
По данным IDC, ожидается, что объем данных, созданных к 2024 году, превысит объем данных, созданных за последние 30 лет.
Технический разговор #1
Обзор и реальные варианты использования
В этом первом выпуске Паоло Платтер, технический директор Agile Lab, , рассказывает о некоторых основных аспектах перехода к Data Mesh.
ПОСМОТРИТЕ ВИДЕО и найдите ответы на некоторые ключевые вопросы:
- Что такое Data Mesh?
- Какие проблемы он может решить?
- Как сделать первые шаги?
- Озеро данных и сетка данных
Технический разговор #2
Организационные изменения в работе с сеткой данных | Часть 1
Во втором выпуске Хенрик Гётберг, генеральный директор и основатель Dairdux Alliance и эксперт по организационному управлению , и Альберто Фирпо, генеральный директор Agile Lab , сосредоточатся на основных болевых точках, с которыми организациям приходится сталкиваться, начиная путь к Сетка данных.
ПОСМОТРИТЕ ВИДЕО, чтобы узнать:
- Какие внутренние и внешние болевые точки
- Как вы можете работать с интеграцией данных
- Почему компания должна выбрать Data Mesh
- Если распределенные данные неизбежны
Технический доклад №3
Организационные изменения в работе с сеткой данных | Часть 2
В этом выпуске Хенрик Гётберг, генеральный директор и основатель Dairdux Alliance и эксперт по организационному управлению, и Альберто Фирпо, генеральный директор Agile Lab , сосредоточатся на управлении изменениями, подробно обсуждая основные проблемы для обеих сторон. со стороны ИТ и бизнеса.
ПОСМОТРИТЕ ВИДЕО и узнайте:
- Каков фоторобот компании, которая может начать путешествие по сетке данных?
- Какую роль должен играть центральный ИТ-отдел?
- Как компания может ускорить внедрение?
Технический разговор #4
Семантические знания в сетке данных
В этом выпуске с Хуаном Секедой, главным научным сотрудником data. world , и Паоло Платтером, техническим директором Agile Lab и соучредителем , мы обсуждаем взаимодействие между формирующимися парадигмами знаний. Графики и сетка данных, рассмотрение того, как они могут работать вместе, и основные различия с точки зрения владения, подотчетности и наблюдаемости данных.
world , и Паоло Платтером, техническим директором Agile Lab и соучредителем , мы обсуждаем взаимодействие между формирующимися парадигмами знаний. Графики и сетка данных, рассмотрение того, как они могут работать вместе, и основные различия с точки зрения владения, подотчетности и наблюдаемости данных.
Технический разговор № 5
Как Data Mesh способствует организационным изменениям
В этом выпуске Андреа Фаре, хореограф изменений в Leapfrog и Альберто Фирпо, генеральный директор Agile Lab и соучредитель , сосредоточатся на том, как компании могут использовать Data Mesh для создания радикальной организационной структуры. измениться и как Data Mesh Blueprint может помочь в этом преобразовании.
ПОСМОТРИТЕ ВИДЕО и узнайте:
- Что изменилось для предприятий за последние годы с точки зрения организации и данных?
- Как план сетки данных может поддержать этот шанс?
Технический разговор #6
Плавный переход от Data Lake к Data Mesh
В этом выпуске Джон Кук, технический директор Dataception , и Паоло Платтер, технический директор Agile Lab и соучредитель , обсуждают путь к внедрению парадигмы Data Mesh, когда компания происходит из озера данных или ландшафта хранилища данных.
