Фото сетка кладочная: Сетка кладочная, каталог кладочных сеток для блоков, цена, фото
Содержание
Фото сетки с размерами в натуральную величину
ФОТО сетки в реальном размере. Приложите к фото линейку, нажмите Ctrl и крутите колесиком на мышке до тех пор, пока деления вашей шкалы не совпадут с делениями шкалы на экране. Таким образом, Вы увидите фото сетки в натуральную величину.
Как выглядит:
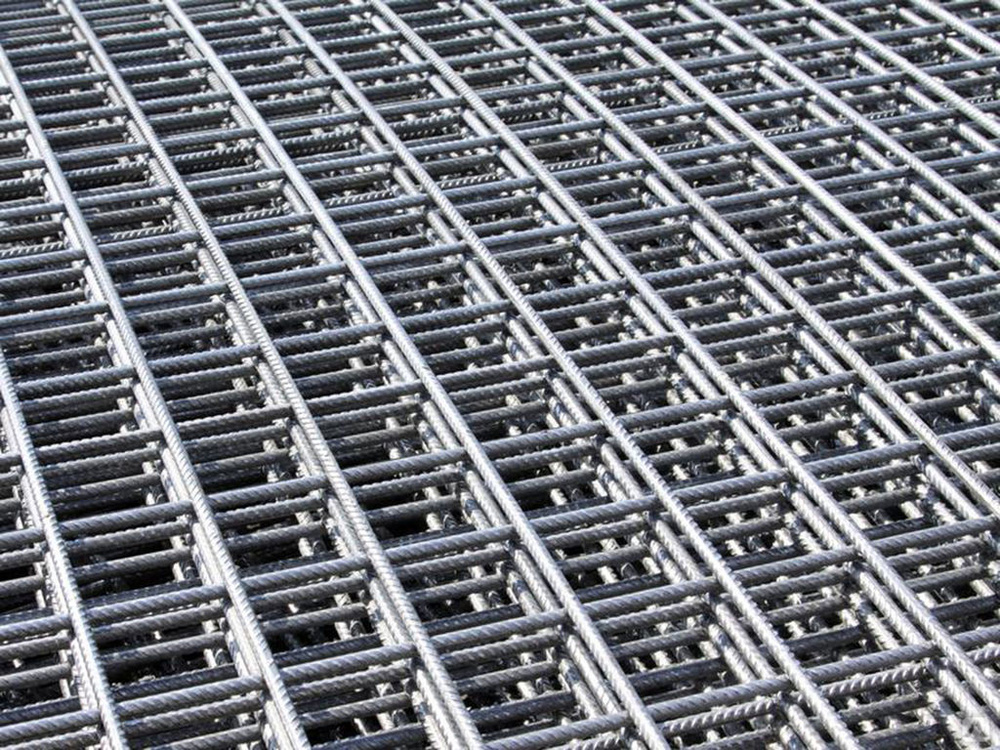
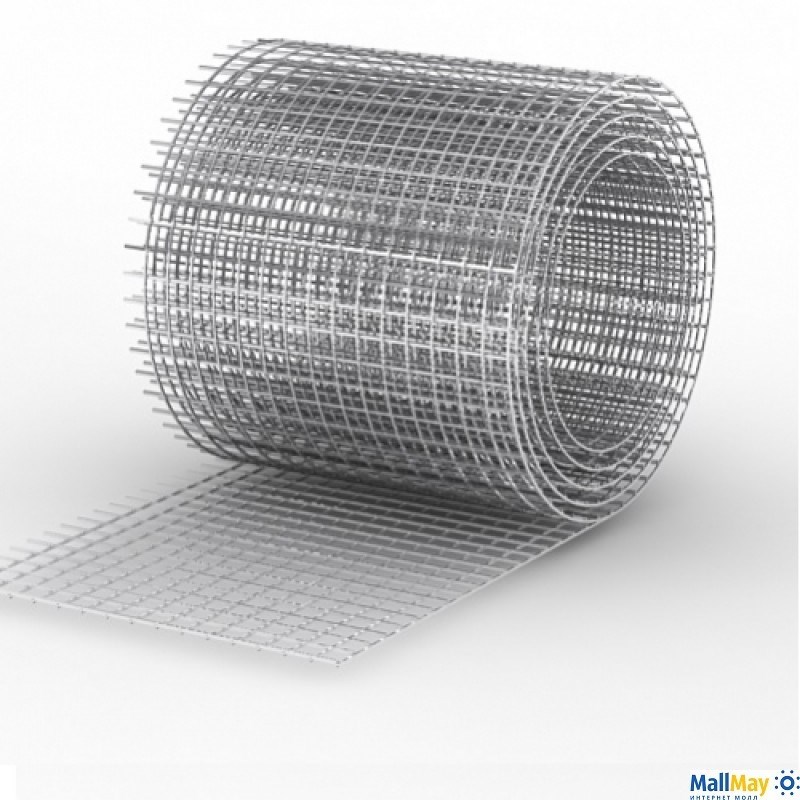
Сварная сетка ФОТО
Просечно-вытяжная сетка ФОТО
Шестигранная (крученая) сетка ФОТО
Тканая сетка ФОТО
Стеклосетка ФОТО
Сетка Рабица ФОТО
ФОТО СВАРНОЙ СЕТКИ
| 12,7х12,7х0.6 (12,5х12,5х0,6) | 12,7х25,4х1,4 (12х25х1,4) | ||
| 12,7х12,7х0,7 (12,5х12,5х0,7) | 12,7х25,4х1,6 (12х25х1,6) | ||
| 12,7х12,7х0,8 (12,5х12,5х0,8) | 16х16х1,4 | ||
| 12,7х12,7х0,9 (12,5х12,5х0,9) | 19х19х1,0 | ||
| 12,7х12,7х1,0 (12,5х12,5х1,0) | 25,4х25,4х1,2 (25х25х1,2) | ||
| 12,7х12,7х1,2 (12,5х12,5х1,2) | 25,4х25,4х1,4 (25х25х1,4) | ||
12,7х12,7х1. 4 4(12,5х12,5х1,4) | 25,4х25,4х1,6 (25х25х1,6) | ||
| 12,7х25,4х0,6 (12х25х0,6) | 25,4х25,4х1,8 | ||
| 12,7х25,4х0,7 (12х25х0,7) | 25,4х50,8х1,4 (25х50х1,4) | ||
| 12,7х25,4х0,8 (12х25х0,8) | 25,4х50,8х1,6 (25х50х1,6) | ||
| 12,7х25,4х0,9 (12х25х0,9) | 25,4х50,8х1,8 (25х50х1,8) | ||
| 12,7х25,4х1,0 (12х25х1,0) | 50,8х50,8х1,6 (50х50х1,6) | ||
| 12,7х25,4х1,2 (12х25х1,2) | 50,8х50,8х1,8 (50х50х1,8) |
ФОТО ПРОСЕЧНО-ВЫТЯЖНОЙ СЕТКИ
| 1,8*6 | 15x30x0,8×0,55 | ||
| 2*8 | 17x40x0,6×0,6 | ||
| 3,2×13,4×0,8×0,6 | 17x40x0,8×0,6. | ||
| 3,2×13,4×0,8×0,55 | 17x40x0,8×0,55 | ||
| 3,2×13,4×1,5×0,6 | 17x40x1x0,6 | ||
| 3,2×13,4×1,5×0,55 | 17x40x1x0,8 | ||
| 3,2×13,4×1,5×1 | 25x60x0,8×0,6 | ||
| 10x24x1,5×0,6. | 25x60x0,8×0,55 | ||
| 10x25x1,5×0,8 | 25x60x1x0,6. | ||
| 15x30x0,8×0,6 | 25x60x1x0,8 |
ФОТО КРУЧЕНОЙ СЕТКИ
| 13,08х0,8 |
| 25,4х1,2 |
|
| 16х0,7 |
| 38*0,9 |
|
| 19,05х0,6 |
| 40*0,9 |
|
| 19,05х1 |
| 40х1,4 |
|
| 20*0,9 |
| 32*0,9 ПВХ |
|
| 25,4х0,6 |
| 50,8х1,8 ПВХ |
|
ФОТО ТКАНОЙ СЕТКИ
| 0,5*0,3 | 1,0*0,25 | ||
| 0,63*0,25 | 1,0*0,32 | ||
| 0,63*0,32 | 5,0*1,2 | ||
| 0,8*0,32 |
Фото стеклосетки
|
|
|
3х0,8
| 45х2,2 | ||
|
10х1,2
| 45х2,5 | ||
| 10х1,4 | 45х3,0 | ||
| 15х1,6 | 50х1,6 | ||
| 20х1,8 | 50х1,8 | ||
| 20х2,0 | 50х2,0 | ||
| 20х2,2 | 50х2,2 | ||
| 25х2,0 | 50х2,5 | ||
| 25х2,2 | 50х3,0 | ||
| 25х2,5 | 50х3,5 | ||
| 35х1,8 | 60х2,2 | ||
| 35х2,0 | 60х2,5 | ||
| 35х2,2 | 60х3,0 | ||
| 35х2,5 | 100х5 | ||
| 45х2,0 |
Изделия из стальной проволоки
+7 (8512) 238-000
+7 (8512) 238-001
+7 (8512) 238-002
Заказать звонок
г. Астрахань, ул. Николая Островского, 148
Астрахань, ул. Николая Островского, 148
- Главная
- Каталог
- Товары для стройки и ремонта
- Стройматериалы
- Изделия из стальной проволоки
По наименованию (А-Я)По наименованию (Я-А)По цене (сначала дешёвые)По цене (сначала дорогие)
Сетка кладочная яч.100/100, 360х2000 диам.3
В наличии
Сетка сварная оцинк. 50*50*1,4мм/1,0*50
50*50*1,4мм/1,0*50
В наличии
Сетка кладочная яч.100/100, 500х2000 диам.3
В наличии
Сетка сварная оцинк. 25*25*1,4 мм/0,5 м
В наличии
Сетка кладочная яч.50/50, 360х2000 диам.3
В наличии
132.05
Сетка сварная оцинк. 50*50*1,4мм/1,5*50
В наличии
141. 55
55
Сетка кладочная яч.50/50, 500х2000 диам.3
В наличии
170.05
Сетка сварная оцинк. 25*25*1,4(6)мм/1,0*25
В наличии
189.05
Сетка сварная оцинк. 25*25*1,4мм/1,5*50
В наличии
274.55
Проволока вязальная оцинкованная 1,2 мм x 100 м
В наличии
550.05
Арматура композитная АКС 6мм (50м. п.)
п.)
В наличии
759.05
Арматура композитная АКС 8мм (50м.п.)
В наличии
940.50
Проволока вязальная оцинкованная 1,2 мм x 200 м
В наличии
1035.50
Сетка-рабица яч.35*35 мм 1,4мм 1,5х10м
В наличии
1415.50
Сетка рабица яч.45*45 мм 1,6мм 1,5х10м
В наличии
1472. 50
50
Арматура композитная АКС 10мм (50м.п.)
В наличии
1510.50
Сетка-рабица яч.50*50 мм 1,6мм 1,5х10м
В наличии
1795.50
Сетка сварная 50*50*1,4мм/0.5*50 м
В наличии
1795.50
Сетка-рабица яч.25*25 мм 1,4мм 1,5х10м
В наличии
1795.50
Арматура композитная АКС 12мм (50м. п.)
п.)
В наличии
2840.50
Сетка сварная 50*50*1,4мм/1,5*50
Нет в наличии
Сетка сварная 25*25*1,4мм/1,5*50
Нет в наличии
160.55
Арматура композитная АКС 4мм (50м.п.)
Нет в наличии
664.05
Сетка рабица яч.60*60 мм 1,6мм 1,5х10м
Нет в наличии
1139. 05
05
0
Корзина
Ваша корзина пуста
Исправить это просто: выберите в каталоге интересующий товар и нажмите кнопку «В корзину»
В каталог
16 примеров макетов CSS Masonry
Коллекция бесплатных примеров кода макетов HTML и CSS masonry . Обновление коллекции февраля 2020 года. 4 новых предмета.
- Макеты журнала CSS
О коде
CSS Grid: адаптивный макет Masonry
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Макет в стиле каменной кладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Masonry Layout с сетками CSS
сетки CSS были использованы для создания этой каменной кладки изображений, JavaScript не использовался. Это лучший вид на большом экране на данный момент.
Это лучший вид на большом экране на данный момент.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фотогалерея
Фотогалерея в стиле кирпичной кладки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект кирпичной кладки CSS
Эффект Masonry, созданный только с помощью CSS и HTML.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Динамическая колонна Masonry Flexbox
Этот макет каменной кладки лучше всего подходит для содержимого без длинного текста или вообще без текста (например, изображений), поскольку длинный текст не будет переноситься, а вместо этого будет сжимать его контейнер по отношению к другим столбцам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS Masonry
Адаптивная сетка Masonry с использованием только CSS (для современных браузеров).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная кладка только для CSS
Простые, но красивые макеты Masonry на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
простых макетов Masonry с CSS Flexbox
Учебное руководство, показывающее, как создавать макеты Masonry на основе CSS Flexbox с горизонтальным и вертикальным порядком элементов кладки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Легкий горизонтальный эффект каменной кладки с сеткой CSS
Использование CSS Grid и режима письма: vertical-lr для создания мозаичного макета, который автоматически заполняется сверху вниз и слева направо по мере добавления дополнительного контента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простая компоновка CSS Masonry с потоком контента слева направо
CSS column-count для макетов в стиле каменной кладки очень просто (пара строк CSS и очень минимальная разметка, чтобы все заработало). Единственная «помощь», которую предоставляет JS, — это переупорядочение массива перед рендерингом в представление, чтобы мы могли использовать CSS 9.0119 количество столбцов для макета.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кладка с сеткой CSS
Макет в стиле Masonry с CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: imagesloaded.pkgd.js
О коде
Отзывчивый макет Masonry на чистом CSS
Адаптивный макет каменной кладки столбцов с CSS column-count .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Настоящая кладка с сеткой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея Masonry на чистом CSS с Flexbox
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кладка CSS
Дизайн сетки Masonry. Все изображения с Unsplash. Сетка отзывчивая и использует чистый CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Научитесь создавать макет галереи Masonry с использованием чистого CSS | by Shivam Kaushik
Сегодня я покажу вам, как можно построить сложную сетку каменной кладки с помощью CSS Grid. CSS Grid изменил то, как мы разрабатываем наши макеты, и мы собираемся создать забавный проект, используя его функции.
CSS Grid изменил то, как мы разрабатываем наши макеты, и мы собираемся создать забавный проект, используя его функции.
Если вы устали от CSS Grid или чувствуете необходимость освежить свои знания, я предлагаю вам прочитать эту статью. В любом случае, я объясню каждый код, который я введу для создания нашего проекта.
Хорошо. Давайте углубимся.
Вот так будет выглядеть наш макет в конце статьи.
Выглядит интересно? Если это так, продолжайте.
Вот где CSS Grid действительно сияет, поскольку он позволяет вам размещать и выравнивать элементы сетки по своему вкусу, и он может быть настолько сложным, насколько вам нравится.
- Рассчитайте наименьшую сетку
, ячейку, которую вы хотите иметь в своей сетке, то есть наименьшее изображение, которое вы хотите иметь в своей сетке. - Ячейка определяется количеством строк (высотой) и количеством столбцов (шириной), которые она занимает.
- Наименьший размер ячейки будет определять сложность вашей сетки.

- Подсчитаем количество
столбцовистрокна основе наименьшей ячейки
Давайте сначала создадим базовый HTML-файл, который в конечном итоге будет содержать нашу сетку каменной кладки. Вы можете разветвить базовый проект с GitHub.
Давайте теперь посмотрим на основные объявления.
В целях удобочитаемости мы рассмотрим только код внутри тега body
Первый фрагмент кода содержит основные сбросы CSS и определяет .masonry селектор для отображения в виде сетки . Второй фрагмент кода содержит секцию , которая будет действовать как сетка и в конечном итоге будет содержать все элементы сетки.
Сделаем пару замечаний.
- Мы установили сетку
heightиwidthна100vhи100vwсоответственно, поэтому наша сетка занимает весь доступный размер экрана. Вы можете настроить его в соответствии с вашими потребностями. - Объявление столбцов/строк сетки:
grid-template-columns: repeat(16, 1fr)— определяет, сколько столбцов будет в нашей сетке. Функция повтора позволяет нам создавать несколько столбцов (в нашем случае 16) одинакового размера.
Функция повтора позволяет нам создавать несколько столбцов (в нашем случае 16) одинакового размера. 1frозначает, что каждый из 16 столбцов будет иметь 1дроби (fr)доступной ширины.
То же самое касается объявленияgrid-row-columns: repeat(14, 1fr).
Итак, теперь у нас есть сетка с 16 столбцами и 14 строками. Вы можете изменить его в соответствии с вашими потребностями. - В нашем файле HTML у нас есть только одна ячейка сетки, элемент
фигура. Мы вложили наш тегimgв тегфигура. Подробнее об этом позже.
Вот так сейчас выглядит наша сетка. Изображение перекрывает контейнер сетки, так как изображение огромное.
Вот почему мы поместили изображение в тег фигурки. Изображения плохо работают с ячейками сетки, поскольку они имеют соотношение сторон, которому они соответствуют. Тег фигура теперь будет действовать как ячейка сетки, и мы можем настроить изображение внутри него.
Добавление вышеуказанных стилей к img приводит изображение в соответствие с границами ячейки.
Определение столбцов и строк сетки дало нам доступ к дорожкам сетки (столбцов и строк), которые мы теперь можем использовать для охвата ячейки, как мы хотим.
Вы можете лучше визуализировать это с помощью инспектора сетки CSS. Вы можете включить его с помощью этого документа Mozilla.
Как видите, дорожки столбцов сетки охватывают от 1 до 17, что дает нам в общей сложности 16 столбцов. Точно так же дорожки строк сетки охватывают от 1 до 15, что дает нам 14 строк.
Давайте разместим нашу первую ячейку сетки.
Теперь мы хотим, чтобы наша ячейка занимала пять столбцов в ширину и пять столбцов в высоту. Мы можем определить это, используя свойства сетки CSS grid-row и grid-column .
Сначала рассмотрим свойство grid-column . Мы предоставляем ему два значения.
Первое свойство определяет дорожку столбца, с которого мы хотим, чтобы наша ячейка начинала растягиваться, а второе значение определяет конец.


 Функция повтора позволяет нам создавать несколько столбцов (в нашем случае 16) одинакового размера.
Функция повтора позволяет нам создавать несколько столбцов (в нашем случае 16) одинакового размера.