Как делать сетку: 20 бед – один ответ!
Содержание
Использование сеток и направляющих в Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Направляющие и сетка помогают точно расположить изображения или элементы.
Направляющие представляют собой непечатаемые линии, покрывающие изображение, которые могут быть перемещены или удалены. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
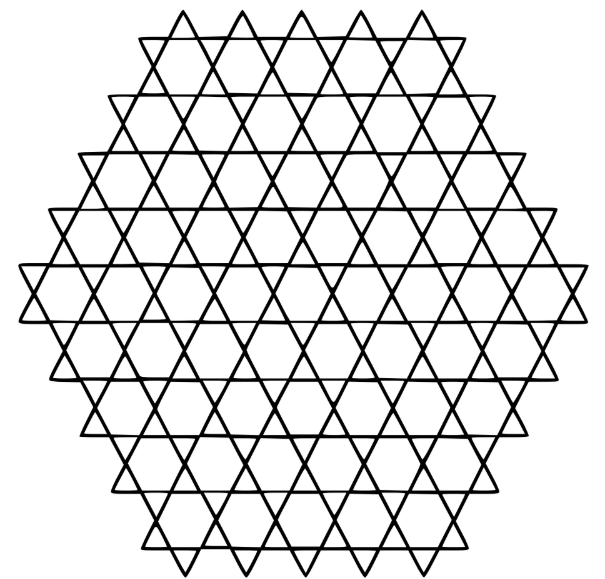
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.

Размер ячеек сетки, так же как и стиль направляющих, одинаковы для всех изображений. Цвет направляющих теперь зависит от конкретного изображения.
Отображение или скрытие сетки, направляющих или быстрых направляющих
Выполните одно из следующих действий.
Выберите команду меню Просмотр > Показать > Сетка.
Выберите команду меню Просмотр > Показать > Направляющие.
Выберите Просмотр > Показать > Быстрые направляющие.
Выберите Просмотр > Вспомогательные элементы. С помощью этой команды также можно показать или скрыть края слоя, края выделенных областей, целевые контуры и фрагменты.
Показать направляющую
Если линейки не отображаются, выберите команду «Просмотр» > «Линейки».
Для наибольшей точности просматривайте изображение
в масштабе 100 % или используйте панель «Инфо».
Чтобы создать направляющую, выполните одно из следующих действий.
В подменю «Просмотр» > «Направляющие» > «Новая направляющая» в диалоговом окне выберите ориентацию («Горизонтальная» или «Вертикальная»), введите положение и цвет и щелкните «OK».
Перетащите курсор от горизонтальной линейки, чтобы создать горизонтальную направляющую.
Перемещение для создания горизонтальной направляющей
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
Перетащите курсор от вертикальной линейки, чтобы создать вертикальную направляющую.
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
Удерживайте нажатой клавишу «Shift» и перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, привязанную к меткам линейки.
 При перетаскивании направляющей курсор превращается в двойную стрелку.
При перетаскивании направляющей курсор превращается в двойную стрелку.
Если нужно закрепить все направляющие, выберите в подменю«Просмотр» > «Направляющие» команду «Закрепить направляющие» (необязательно).
Перемещение направляющей
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу Ctrl (Windows) или Command (macOS), чтобы активировать инструмент «Перемещение» и выбрать или переместить несколько направляющих.
Наведите курсор на направляющую (курсор превратится в
двойную стрелку).Переместите направляющую одним из следующих способов.
Перетащите направляющую, чтобы переместить ее.
Превратите горизонтальную направляющую в вертикальную или наоборот, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS), нажимая левую кнопку мыши и перетаскивая направляющую.
Выровняйте направляющую по меткам линейки, удерживая клавишу «Shift» при перетаскивании.
 Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
Теперь вы можете выбрать направляющие (одну или несколько) для изменения. Для выбора нажмите на направляющую, и появится двойная стрелка.
- Чтобы выбрать одну направляющую, нажимайте на нее, пока не появится двойная стрелка. Для редактирования направляющей перейдите в подменю «Просмотр» > «Направляющие» > «Изменить выбранные направляющие». Также можно нажать правой кнопкой мыши по выбранной направляющей, чтобы просмотреть контекстное меню.
- Чтобы выбрать несколько направляющих, нажмите на одну направляющую и используйте сочетание клавиш Shift + Alt (в Windows) или Shift + Option (в Mac), чтобы выбрать другие направляющие. После выбора нескольких направляющих можно выполнять и другие действия, включая перемещение, щелчок правой кнопкой мыши, двойной щелчок и просмотр. Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.

- Чтобы переместить одну направляющую, выберите ее и перетащите по холсту в нужное место.
- Чтобы переместить несколько направляющих, выберите направляющие, которые необходимо переместить, и удерживайте клавиши Shift + Alt (в Windows) или Shift+ Option (в Mac), пока не появится двойная стрелка. Теперь нажмите на направляющие и перетащите их по холсту в нужно место.
- Отпустите клавиши и продолжайте перетаскивать направляющие по холсту.
- Удерживайте клавишу Shift и переместите направляющую, чтобы привязать ее к меткам линейки. С помощью фигур или выделенной области выберите несколько направляющих (вертикальных и горизонтальных) и привяжите их к краю фигуры. Чтобы узнать больше о привязке, ознакомьтесь с информацией о линейках в Photoshop.
Размещение направляющих
Вы также можете ввести определенное местоположение для размещения вашей направляющей. После размещения на холсте ее можно перемещать или изменять ее цвет и ориентацию.
Введите определенное местоположение для направляющей
Удаление направляющих из изображения
Выполните одно из следующих действий.
- Чтобы удалить одну направляющую, перетащите ее за пределы окна изображения.
- Чтобы удалить все направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить направляющие».
- Чтобы удалить выбранные направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить выбранные направляющие».
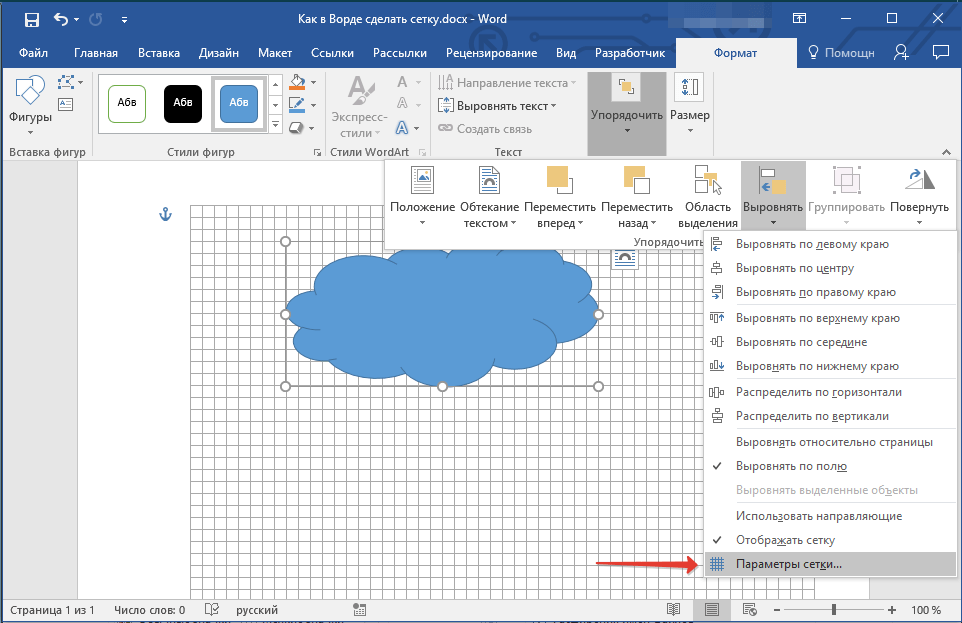
Настройка установок направляющих и сетки
Выполните одно из следующих действий.
Выберите команду Редактирование > Установки > Направляющие, сетка и фрагменты (в Windows).
(macOS) Выберите команду Photoshop > Установки > Направляющие, сетка и фрагменты.

В полях Цвет выберите цвет направляющих и сетки. Если выбран цвет Заказное, щелкните цветовое поле, выберите цвет и нажмите кнопку ОК.
В полях Стиль выберите цвет направляющих и сетки.
В поле Линия через каждые введите значение расстояния между направляющими. В поле Внутреннее деление на введите размер каждого деления в сетке.
При необходимости измените единицы измерения для этого параметра. Если выбрать параметр %, будет создана сетка, разделяющая изображение на равные участки. Например, при выборе параметра 25 % будет создана равномерная сетка 4 х 4.
Нажмите кнопку ОК.
Обновления в выпуске Photoshop 23.4 (июнь 2022 г.)
Последние усовершенствования функции «Направляющие» позволяют настраивать функциональные возможности направляющих на уровне документа для оптимизации творческой работы.
Это предусматривает возможность окрашивания и изменения направляющих с помощью новых сочетаний клавиш и новое контекстное меню..jpeg)
Вы также можете удалять направляющие с помощью клавиши Удалить и выбрать несколько направляющих для их изменения и перемещения.
Загрузите последнюю версию Photoshop, чтобы опробовать это интересное улучшение!
Обновите Photoshop
Окрашивание направляющих
Новые диалоговые окна (как показано далее) позволяют раскрасить одну или нескольких выбранных направляющих, что значительно упрощает идентификацию и визуальное восприятие направляющих.
Выберите «Просмотр» > «Направляющие» > «Макет новой направляющей».Выберите «Просмотр» > «Направляющие» > «Новая направляющая».Диалоговое окно «Изменить выбранные направляющие»
Чтобы выбрать варианты цвета для направляющих, выберите «Просмотр» > «Направляющие» > «Макет новой направляющей».
Выберите один из вариантов цвета по умолчанию или создайте собственные цвета. Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.
Выберите цвет по умолчанию в диалоговом окне «Макет новой направляющей»Создайте собственные цвета с помощью Палитры цветов (цвет направляющих)
Кроме того, можно создавать различные цвета макетов направляющих для каждой монтажной области.

Измените направляющие
Чтобы изменить направляющие, выберите несколько направляющих, щелкнув «Option» + Shift (Mac) или Alt + Shift (Win). Щелкните правой кнопкой мыши и выберите в контекстном меню команду «Изменить выбранные направляющие».
Контекстное меню «Изменить выбранные направляющие» в Photoshop
Измените параметры «Ориентация» и «Цвет» и нажмите кнопку «OK».
Диалоговое окно «Изменить выбранные направляющие» в Photoshop
Можно также перейти в подменю «Просмотр» > «Направляющие» для вывода диалогового окна «Изменить выбранные направляющие».
Выберите инструмент «Перемещение» и используйте указатель мыши, чтобы обозначить нужную направляющую. Затем используйте комбинации клавиш option + shift (двойной щелчок) на компьютере Mac или Alt + Shift (двойной щелчок) на ПК с системой Windows, чтобы открыть диалоговое окно «Изменить выбранные направляющие».
Удаление направляющих
Выберите направляющие (одну или несколько), как указано в разделе «Переместить направляющую».

Чтобы удалить направляющие, перейдите в подменю «Просмотр > «Направляющие» и выберите «Очистить выбранные направляющие». Вы также можете выбрать направляющие и удалить их из контекстного меню, выпадающего по щелчку правой кнопкой мыши.
Кроме того, вы можете выбрать несколько направляющих, нажав option + shift (в Mac) или Alt + Shift (в Win) и клавишу Delete.
Быстрые направляющие удобны в ряде сценариев, к примеру:
Совпадающие расстояния между объектами
Больше по теме
- Как выравнивать и распределять объекты между собой по мере рисования в Photoshop
- Позиционирование элементов с привязкой
- Выделение фрагментов веб-страницы
- Линейки
- Указание колонок для изображения
- Позиционирование с помощью инструмента «Линейка»
- Отображение или скрытие непечатных вспомогательных элементов
- Выравнивание объектов с помощью направляющих
Вход в учетную запись
Войти
Управление учетной записью
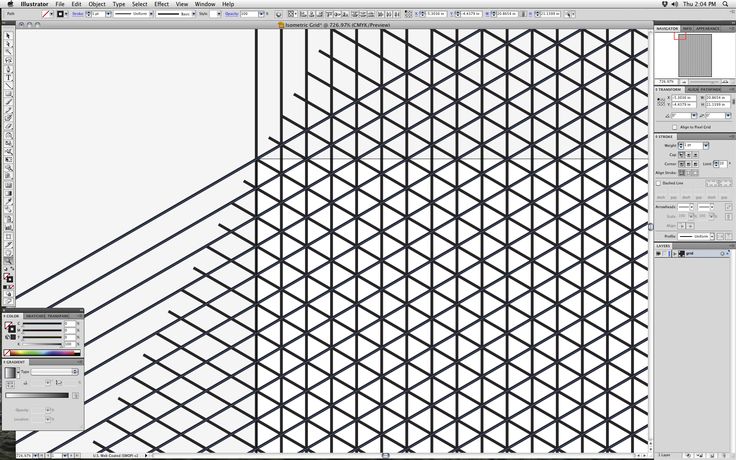
анализ, расчет и построение / Хабр
Intro
Краткая предыстория
Привет, Хабр. Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло…». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Чем определяется структура сетки
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Начало построения. Вертикальный ритм
Когда речь идёт о сайтах или печатной продукции, дизайн во многом зависит от типографики и свойств текста. Поэтому построение сетки удобно начинать с вертикального ритма.
В первую очередь вам нужно нащупать два взаимосвязанных ключевых параметра: базовую высоту строки и базовый размер шрифта. Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Вариант «А». Подход «от строки»
Если у вашего носителя фиксированный размер и вам уже известен весь ключевой контент, то интерлиньяж можно прикинуть заранее.
Для этого нужно представить, что каждый элемент дизайна, включая отступы, занимает по высоте некоторое количество абстрактных строк. Потом сложить все строки вместе и разделить на них высоту макета. А затем каждую абстрактную строку разбить на N реальных строк, соответствующих нужному интерлиньяжу — так, чтобы в них адекватно поместился заданный текст.
Простой, но подробный пример с картинкой
Допустим, вам нужно сверстать на листе А4 список лучших работников месяца. Их у вас трое. Для каждого сотрудника вы делаете блок-карточку: слева фото, справа текст. Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Вы анализируете задачу и мысленно прикидываете относительные высоты всех элементов. Вы предполагаете, скажем, что будущая шапка по высоте займет примерно половину высоты фотографии. А в подвале окажется много всего, и он получится где-то равным фотографиям по высоте. Плюс-минус лопата. Вы пересчитаете это снова, если понадобится.
Если теперь принять высоту шапки за одну «строку», получится, что весь ваш контент занимает 9 абстрактных «строк». Если вам трудно абстрагироваться от интерлиньяжа, назовите эти «строки» рядами или горизонтальными блоками. Предположим, вы еще захотите добавить по 1/2 строки воздуха перед верхним и нижним краями листа. Итого, ваш макет нужно делить на 10 строк:
В результате вы делите ваш носитель (лист A4) по высоте на 10 «строк». Получаются блоки высотой около 3 сантиметров. Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Вы смотрите на свои текстовки и понимаете, что возле каждой фотографии у вас получается описание где-то на 10—12 строчек текста. То есть, каждый блок нужно разделить еще на 5—6 частей. Предположим, вы перестраховываетесь и берете большее значение, чтобы по одной строчке ушло на отступы. Бинго. Теперь ваш макет представляет собой 10 блоков по 6 строк в каждой. То есть 60 строк. С учетом высоты листа (~300 мм), каждая строка получилась высотой ~5мм. Всё, можно прототипировать прототип, а затем дизайнить дизайн.
А как же быть с размером шрифта? О, теперь всё очень просто! По всё той же логике «правила внешнего и внутреннего», интерлиньяж должен составлять примерно 150—200% от высоты кегля. То есть размер вашего шрифта будет в 1,5—2 раза меньше высоты строки. А это от 2,5 до 3,3мм. Этот размер несложно подобрать в пунктах или даже просто на глаз.
Подчеркну, что не обязательно вымерять тысячные доли с калькулятором. У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
Ещё момент. Бывает так, что после всех расчетов выясняется, что шрифт слишком крупный или интерлиньяж слишком мелкий. В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант — это половинный или полуторный интерлиньяж.
Вариант «Б». Подход «от кегля»
Далеко не всегда у вас будет предсказуемый контент и фиксированный холст. В веб-дизайне вы куда чаще работаете с тотальной неопределенностью.
Иногда это похоже на художественную лепку из соплей.![]() Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
В таких условиях, очевидно, нет смысла пытаться определять количество строк. Зато можно танцевать от обратного: от размера шрифта (кегля). И это даже проще.
Всё, что вам нужно, это выбрать для проекта базовый кегль, который будет достаточно крупным, чтобы хорошо читаться, и при этом достаточно компактным, чтобы в строку основных текстовых блоков помещались 7—8 слов. Строго говоря, для русского языка достаточно и 5—6 слов, потому что в среднем у нас, конечно, длиннее и тверже. Но это ориентир, а не догма. Опираться нужно на конкретный макет, конкретный шрифт плюс собственное зрение и опыт.
В общем случае, ваш базовый кегль для десктопных версий сайта окажется в диапазоне от 14 до 22 пикселей. Причем тенденция идёт в сторону укрупнения.
Причем тенденция идёт в сторону укрупнения.
Для педантов отмечу: таки да, для кегля уже изобретены относительные единицы измерения, и это прекрасно. Но если мы углубимся в это здесь, то старость наступит незаметно, и первую сетку наш юный читатель достроит примерно к тому моменту, когда в полной мере прочувствует бесперспективность своих отчислений в пенсионный фонд. Поэтому и здесь, и далее по тексту «px» — простые квадратные пиксели. Без учёта ретин, без учета адаптивностей, а также «без колонок, без усилка и без защиты от дурака, которого ты здесь валяешь».
Сразу ответ на частый вопрос: «базовый» не означает «самый мелкий». В любом макете почти всегда будут и менее заметные надписи: сноски, примечания, подстрочники и т.п. Здесь же речь идет о том шрифте, которым вы будете набирать основную массу текста. Вспомните любой текстовый редактор. Вы открываете новый файл и начинаете печатать каким-то «просто шрифтом», лишенным какого-либо специального форматирования — это и есть базовый шрифт, basefont. Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Итак, определились с базовым шрифтом. Что дальше? А дальше — интерлиньяж. По уже упомянутым традициям современной типографики он составит 150—200% от кегля. А иногда и более.
(Подчеркну: речь о современных реалиях. Просьба не попрекать Брингхерстом и другими классиками книжной типографики — они, безусловно, взорвали свой танцпол, но с тех пор мир немного изменился. Те 120—180% всё-таки рассчитывались для книг, да ещё и в латинице).
Таким образом, ваш базовый интерлиньяж почти всегда окажется где-то в диапазоне от 22 до 40 пикселей.
По личному опыту, для простых коммерческих сайтов довольно удобен базовый интерлиньяж 15px. (Подразумевается 30px, но на уровне верстки удобнее сразу работать с половинчатым, т.к. он дает хорошие отступы в 15px и 45px. Важно понять, что в контексте модульной сетки 15 и 30 суть одно и то же — вы просто работаете либо с половинным значением «тридцатки», либо с целым значением «пятнашки»). Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Результат по вертикали
Теперь, когда у нас есть базовый интерлиньяж, мы можем разлинеить макет и следовать, наконец-то, вертикальному ритму. Это значит, что каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом становится удобно и легко работать. Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
К слову, жесткий ритм особенно удобен для верстки с CSS-препроцессорами. Верстальщику достаточно заменить одну переменную с базовым интерлиньяжем, чтобы весь сайт пропорционально уменьшился или увеличился. Это не означает, что на этом его работа закончится, но избавит от тонны рутинных операций по адаптации каждого компонента дизайна в отдельности.
Колонки и межколоночный интервал
От чего зависит число колонок
В первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
Например, если вы верстаете блок про времена года, вашим магическим числом наверняка будет 4. Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Усложним. Предположим, под блоком с временами года у вас идёт блок с тремя рекламными объявлениями. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель. Предыдущий абзац подсказывает, что вам нужна сетка на 6 или 12 колонок.
*Еще пример. Вам нужно сверстать типовой блок-визитку, состоящий из логотипа/аватара (слева) и контактной информации (справа). Сколько нужно колонок? Давайте прикинем.
Сколько нужно колонок? Давайте прикинем.
Если мы хотим сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*
Вот таким нехитрым образом вы рассуждаете, продумывая сетку. Если контента много, а глаз не намётан, можно с первого раза пролететь и по мере проработки деталей макета понять, что сетка не годится. Это нормально. Ничего страшного.
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если же проект большой и предполагает изобилие страниц или макетов с единой канвой (сайт, брошюра, книга и т. д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
Отмечу один нюанс. Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Почему все любят 12-колоночные сетки
Тут всё просто. Число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Из личного опыта добавлю, что очень удобно рисовать адаптивные макеты, отталкиваясь от ширины в 1200 пикселей, особенно без межколоночных интервалов. Вы получаете 12 колонок с приятной шириной ровно в 100 пикселей и постоянно оргазмируете от круглых чисел в процессе работы. И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и кликаете на макет. К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
Если контент не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с межколоночным интервалом, просто отступая при необходимости полную колонку в 50px. Это создает вокруг контента достаточно воздуха, и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Межколоночное расстояние (gutter)
Зачем и когда нужно делать отступы между колонками?
Мы не всегда делаем мозаику. Чаще всего контент не верстается встык — между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Кроме того, для снятия нагрузки с глаза зрителя бывает нужен воздух, белое пространство. Когда в макете мало места и много информации (в газете, например), увеличение межколоночного интервала становится практически единственным способом хоть как-то размежевать текстово-графическую кашу.
В большинстве случаев, межколоночный интервал значительно меньше ширины колонки. Его размер тоже определяется особенностями контента. Если вы верстаете интерфейс, где много классических элементов управления, узкое межколоночное расстояние служит удобным разделителем. Например, между поисковой строкой и кнопкой, или между чекбоксом и его лейблом. (Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
(Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
Как уже говорилось выше, из личного опыта, очень многие вещи можно сверстать с нулевым межколоночным расстоянием при большом числе колонок. В этом случае за отступ принимается ширина целой колонки и все маргиналии получаются крупными, характерными для «благородной» типографики.
Только пусть вас не подкупает приятное слово «благородный» — в коммерческом сегменте такой дизайн не всегда хорош. В целом, чем активнее и агрессивнее схема продаж, чем голоднее и злее маркетологи заказчика, тем плотнее будет верстка и тем меньше там останется воздуха. Предельный (или, скорее, запредельный) случай — газеты бесплатных объявлений а ля «Из рук в руки», где занятая площадь напрямую определяет заработок. Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Модуль
Собственно, вот таким непростым путём мы с вами добрались до определяющего понятия «модуль», в честь которого и названа модульная сетка. Обычно с него начинают, но судя по вопросам дизайнеров, такой подход не работает. Так что же это вообще такое и зачем оно нужно?
По сути, это просто пропорция. Ширина модуля равна ширине колонки, а высота — нескольким строкам. Скольким именно? Зависит от вашего дизайна и от эффекта, которого вы хотите добиться.
*Несколько лет назад мне довелось делать сайт, посвященный пилонам — шестам для танцев. Естественно, модуль там был сильно вытянут по вертикали. Я использовал соотношение ширины и высоты почти 1:3. Во-первых, потому что подавляющее большинство иллюстраций было портретной ориентации и тоже вытянуто. Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Если вы делаете нечто «стабильное», то наоборот: есть смысл подумать о модуле, чуть вытянутом по горизонтали. Если же вы верстаете огромную длинную таблицу, которая служит основным контентом в макете, то очевидно, что за модуль нужно принимать одну или две базовых строки этой самой таблицы. Словом, думайте.*
В принципе, никто не мешает вам строить и более сложные сетки. В них, например, могут чередоваться модули разной высоты. Главное, чтобы в этом была какая-то логика и закономерность, сохраняющая вертикальный ритм.
Допустим, вы делаете портал. У вас есть меню высотой в 3 строки, затем следует баннер главной новости высотой в 9 строк, затем ряд каких-то цифр (курсов валют, погоды и др) в 3 строки, затем ряд из нескольких новостей второго плана на 9 строк. То есть весь контент чередуется: 3-9-3-9-3-9-3… На практике этот прием редко оправдан, он не очень-то гибок. Но стоит держать в голове, что ритм может быть сложным.
Но стоит держать в голове, что ритм может быть сложным.
Сетка в сетке
Да, бывает и такое. Когда проект сложный и многокомпонентный, вы можете использовать несколько вложенных сеток. Простейший пример: общая раскладка макета (layout) использует гигантские колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной сетке в 4px. В этом нет ничего особенно криминального.
Более того, когда речь идёт о сайтах, часть вашего контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. Миллион вариантов. У этих элементов будут свои внутренние сетки, которые вы не контролируете. И это тоже нормально.
Что вы можете сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки. Конкретнее, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не лепились к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону. Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Оптическая компенсация
Дизайнерам-перфекционистам бывает трудно понять этот момент. Сетка — это просто методология для упрощения расчетов. Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Поэтому, если ваш глаз сообщает вам, что какой-то элемент нужно сдвинуть на пару пикселей правее направляющей сетки, вы можете сделать это. (Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
Отдельный важный момент: элементы в сетке выравниваются по визуальной массе, а не по габаритным границам. Это значит, что (в идеале) круг, выровненный по левому полю, почти всегда окажется на несколько пикселей левее квадрата, который выровнен по тому же полю. А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
Таких тонкостей довольно много. Но важно понимать, что в случае с веб-дизайном вы почти никогда не получите идеальную картинку. Веб-верстка зачастую формализована, она опирается на формульные зависимости фреймворков, чтобы гибко адаптироваться под разные устройства и платформы. И адекватно масштабировать ваше 3-пиксельное смещение заголовка с учетом всех особенностей сглаживания, антиалиасинга и прочих ругательных слов практически невозможно. Это нужно воспринимать философски.
Резюме
Пожалуй, изя всё. Текст и без того объемный, особые выводы не нужны: тут либо вникать, либо нет. В любом случае, спасибо за ваше внимание и интерес к основам дизайна и типографики. Успехов.
Чем полезна йодовая сетка
Можно насчитать не менее двадцати различных заболеваний, при которых облегчить состояние человека можно путем наложения йодовой сетки.
Крошечная склянка с йодом обычно имеется в каждой домашней аптечке, ведь никто в повседневной жизни не застрахован от ран и порезов, требующих оперативной антисептической обработки.
Еще в XIX веке врачи обнаружили, что при контакте с кожей йодный раствор способен действовать и как мощное противовоспалительное средство.
С помощью йодовой сетки можно:
— выявить дефицит йода в организме;
— вылечиться от кашля;
— победить насморк и простуду;
— ускорить заживление ушибов;
— лечиться женщинам во время беременности.
Как делать йодную сетку?
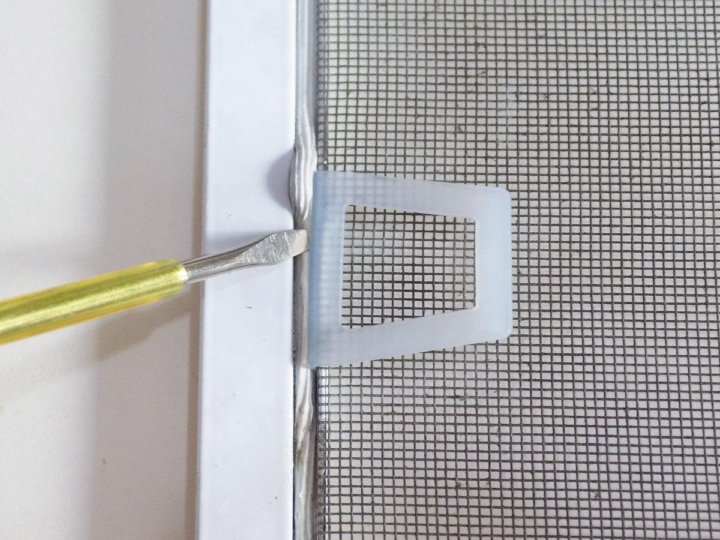
Йодовую сетку на кожу наносят при помощи ватных косметических палочек – тех же самых, что обычно применяются для чистки серы в ушах.
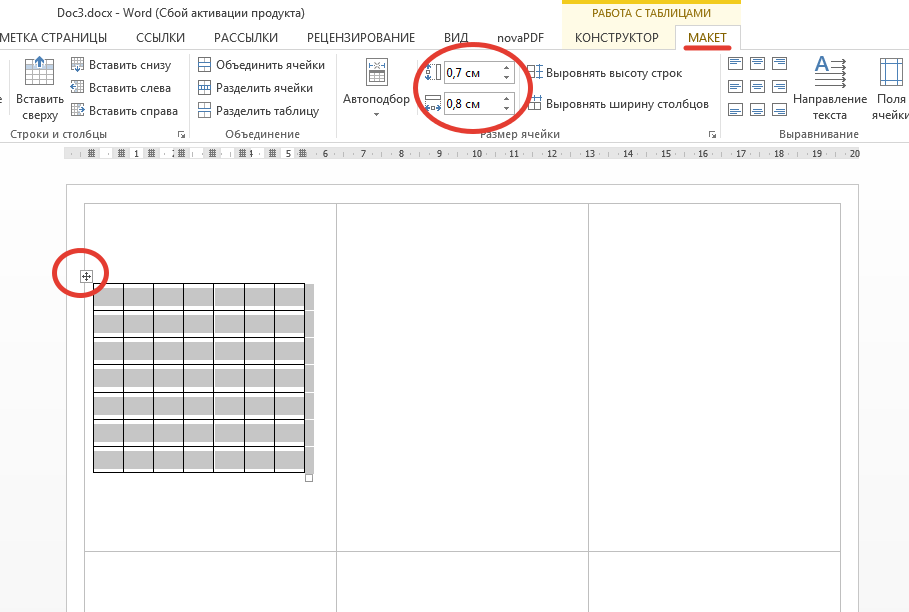
Такую палочку нужно обмакнуть в 5%-ный раствор йода и нарисовать на теле решетку из вертикальных и горизонтальных полос. Величина «ячеек» идеальной йодной сетки обычно составляет около 1 квадратного сантиметра.
Проникая сквозь кожу в мышечные ткани и кровеносные сосуды, йод губительно действует на болезнетворные микроорганизмы, сворачивая их белки. Секрет сетки заключается в том, что благодаря «ячейкам» определенного размера группы бактерий оказываются оторванными друг от друга и стремительно погибают.
Секрет сетки заключается в том, что благодаря «ячейкам» определенного размера группы бактерий оказываются оторванными друг от друга и стремительно погибают.
Йод великолепно справляется именно с теми бактериями, которые проникают в организм через кожные поры. Йодовая сетка при нехватке йода в организме.
По статистике, едва ли не треть населения земного шара страдает от недостатка йода в организме, который становится причиной патологий щитовидной железы, а для беременных женщин может обернуться рождением физически и умственно неполноценных детей.
Для того чтобы определить, хватает ли вашему организму йода из продуктов питания, необязательно сдавать анализы – достаточно нанести йодовую сетку.
Лучше всего ее расположить на внутренней части бедра. Если уже через три часа от нее не останется ни малейшего следа, нужно срочно бежать к врачу и просить, чтобы выписал самые эффективные препараты для лечения йододефицита.
Если йод успеет впитаться в кожу на протяжении 6-8 часов, это будет означать, что небольшие проблемы с поступлением йода в организм имеются, но их можно решить за счет включения в ежедневный рацион морской рыбы, морепродуктов, морской капусты и другой пищи, богатой этим элементом.
У совершенно здоровых людей, не испытывающих недостатка йода, следы от сетки исчезают лишь по истечении суток.
Как делать йодовую сетку при кашле?
Какими бы ни были причины сухого кашля, йодная сетка поможет локализовать воспалительный процесс еще в самом его начале. Проникая в кожу и кровеносные сосуды, йод способствует усилению кровообращения, но делать противокашлевую сетку рекомендуется лишь тогда, когда температура тела не превышает 38 градусов.
Итак, как вылечить сухой кашель методами домашней йодотерапии?
Сетку наносят либо на горло (при ангине), либо на грудь (при воспалении легких). У некоторых людей кожа на этих частях тела отличается особой чувствительностью. Поэтому для начала можно нанести всего лишь один небольшой штрих.
Если в течение 10-15 минут не возникает жжения, зуда, дискомфорта, то можно приступить и к рисованию полноценной сетки.
При кашле сетку на горле изображают два раза в день – утром и вечером. Чем полезна йодовая сетка при насморке и простуде?
Для тех, кто ищет способы, как быстро вылечить насморк, йодовая сетка станет очень удобным решением. В данном случае ее наносят очень тонкими и аккуратными линиями на переносицу и крылья носа. Действовать желательно осторожно, поскольку на лице, так же, как и на шее, велик риск образования ожогов от йода: кожа покраснеет, облупится и облезет.
В данном случае ее наносят очень тонкими и аккуратными линиями на переносицу и крылья носа. Действовать желательно осторожно, поскольку на лице, так же, как и на шее, велик риск образования ожогов от йода: кожа покраснеет, облупится и облезет.
При простуде имеет смысл расположить сетку на ступнях ног и в области икроножных мышц.
Йодовая сетка при ушибах.
Если вы не знаете, как вывести синяк, то снова выручит та же самая универсальная йодная сетка. Правда, ею не стоит пользоваться в первые же часы после ушиба: рекомендуется делать это лишь через сутки после ушиба. Дело в том, что даже незначительная травма обычно сопровождается отеком тканей, а раздражающее действие йода отнюдь не будет способствовать его рассасыванию.
Грамотный подход заключается в том, чтобы сначала воздействовать на ушибленное место холодом – куском льда, обернутым в ткань. И лишь на следующие сутки можно будет начать лечение йодом.
Йодовая сетка при беременности. Женщинам, которые готовятся стать мамами, йодовыми сетками рекомендуется пользоваться для восполнения дефицита йода в организме. К тому же это средство поможет справиться с признаками простуды, ведь в выборе готовых фармакологических препаратов беременным приходится проявлять особую бдительность, а йод считается экологически чистым и безопасным лекарством.
К тому же это средство поможет справиться с признаками простуды, ведь в выборе готовых фармакологических препаратов беременным приходится проявлять особую бдительность, а йод считается экологически чистым и безопасным лекарством.
Важно не доводить заботу о собственном здоровье до крайности и советоваться с лечащим врачом.
По материалам сайта «Народный лекарь»
____________________
Нашли ошибку или опечатку в тексте выше? Выделите слово или фразу с ошибкой и нажмите Shift + Enter или сюда.
📌 популярные вопросы беременных мам и ответы на них
можно ли ребенку в 4,5 месяца делать йодную сетку
Пожаловаться
23 декабря 2011 08:26 в Личный журнал
Недавно писала, что заболела, вот видимо все таки заразила сынишку у него кашель… кто знает можно ли сделать ребенку йодную сетку, на груди, себе делало помогло, а вот маленькому не опасно, врач была вчера, но вылетело из головы спросить про это. Она придет только в понедельник, если кто то знает ответьте пожалуйста… Заранее спасибо
Она придет только в понедельник, если кто то знает ответьте пожалуйста… Заранее спасибо
0517693
Можно ли так делать? Антибиотики
Пожаловаться
27 декабря 2015 12:04 в Личный журнал
Кололи 4 дня внутримышечно, у реьенка появилось уплотнение на месте укола, сделала йодную сетки и все прошло, сутки она принимала в таблетках другой антибиотик, можно ли заново прополоть первый антмбиотик? Первый очень сильный, его в идеале и лечат пневмонию, а в таблетках слабый, может и не помочь((( что делать?
011232
ЦЕЛЕБНЫЕ СВОЙСТВА ЙОДОВОЙ СЕТКИ!
Пожаловаться
16 декабря 2014 21:46 в Личный журнал
——————————————————————————————-
——————————————————————————————-
Можно насчитать не менее двадцати различных заболеваний, при которых облегчить состояние человека можно путем наложения йодовой сетки.
Крошечная склянка с йодом обычно имеется в каждой домашней аптечке, ведь никто в повседневной жизни не застрахован от ран и порезов, требующих оперативной антисептической обработки.
Еще в XIX веке врачи обнаружили, что при контакте с кожей йодный раствор способен действовать и как мощное противовоспалительное средство.
С помощью йодовой сетки можно:
выявить дефици…
0331555
йодовые сетки?делаете?
Пожаловаться
30 мая 2015 06:59 в Личный журнал
Как делать йодную сетку?Йодовую сетку на кожу наносят при помощи ватных косметических палочек – тех же самых, что обычно применяются для чистки http://kozdor.ru/odna_stat.php?id=93. Такую палочку нужно обмакнуть в 5%-ный раствор йода и нарисовать на теле решетку из вертикальных и горизонтальных полос. Величина «ячеек» идеальной йодной сетки обычно составляет около 1 квадратного сантиметра.Проникая сквозь кожу в мышечные ткани и кровеносные сосуды, йод губительно действует на болезнетворные микроорганизмы, сворачивая их белки. Секрет сетки заключается в том, что благодаря «ячейкам» определенного размера группы бактерий оказываются оторванными друг от друга и стремительно погибают. Йод велико…
Секрет сетки заключается в том, что благодаря «ячейкам» определенного размера группы бактерий оказываются оторванными друг от друга и стремительно погибают. Йод велико…
0171151
уплотнения в животе от фрагмина
Пожаловаться
17 августа 2015 08:43 в Личный журнал
Кто сталкивался с уколами фрагмина? колю месяц, в животе появились такие уплотнения в виде шариков. больно дотронуться, они нащупываются и болят, синяки зеленые, сттараюсь туда не колоть, но они не проходят(( что это такое? так должно быть? можно ли сделать йодную сетку на живот? или я что-то делаю неправильно????и еще — чем вы мажете места уколов? спирт закончился. в аптеке спирта нет, чем мазать-то?
012938
йодная сеточка от простуд
Пожаловаться
9 апреля 2012 21:51 в Личный журнал
Йодовая сетка: целебные свойства простых линий
Можно насчитать не менее двадцати различных заболеваний, при которых облегчить состояние человека можно путем нанесения йодовой сетки. Крошечная склянка с йодом обычно имеется в каждой домашней аптечке – ведь никто в повседневной жизни не застрахован от ран и порезов, требующих оперативной антисептической обработки. Еще в XIX веке врачи обнаружили, что при контакте с кожей йодный раствор способен действовать и как мощное противовоспалительное средство.
Крошечная склянка с йодом обычно имеется в каждой домашней аптечке – ведь никто в повседневной жизни не застрахован от ран и порезов, требующих оперативной антисептической обработки. Еще в XIX веке врачи обнаружили, что при контакте с кожей йодный раствор способен действовать и как мощное противовоспалительное средство.
Сайт «Конструктор здоровья» готов рассказать о том, как с помощью йодовой сетки можно:
— выявить дефицит йода в организме;
— вылечиться от кашля;
— победить насморк и простуду;
—…
2020445
Шишка от укола на ягодице. Что делать?
Пожаловаться
15 ноября 2016 00:03 в Личный журнал
Доброго времени суток, рада видеть вас у меня на страничке, надеюсь, что мои труды вам интересны и вы можете почерпнуть полезную информацию для себя и своих близких. Сегодня я хочу поговорить о неприятном побочном эффекте при проведении внутримышечных инъекций — образовании уплотнений или шишек, как их принято называть, в обиходе. Давайте разберемся подробнее, почему они возникают, как с ними бороться и возможно ли избежать образования шишек при внутримышечных инъекциях. Что представляет собой шишка или, если грамотно называть это образование, инфильтрат? Это скопление крови и лимфы в подкожной клетчатке. Скопление образуются в результате травматизации кожи и мышечного слоя иглой и лекарств…
Давайте разберемся подробнее, почему они возникают, как с ними бороться и возможно ли избежать образования шишек при внутримышечных инъекциях. Что представляет собой шишка или, если грамотно называть это образование, инфильтрат? Это скопление крови и лимфы в подкожной клетчатке. Скопление образуются в результате травматизации кожи и мышечного слоя иглой и лекарств…
0155674
прививки и покраснения
Пожаловаться
5 октября 2012 14:34 в Здоровье и питание малыша
вчера сдели прививки (повторно АКДС, ОПВ, ВПГ) состояние ребенка нормальное, даем Супрастин для профилактики. Но у нас на ножках места уколов стали красными и как пятнышки, приходила медсестра, сказала, что все нормально, делайте водочный компресс, вам видимо под кожу запороли (ПРЕДСТАВЛЯЕТЕ!!) но нашей медсестре я не очень доверяю, поэтому хочу спросить у вас ЕСЛИ У ВАС ТАКОЕ БЫЛО КАК ВСЕ ОБОШЛОСЬ ИЛИ ЛУЧШЕ ИДТИ К ВРАЧУ И МОЖНО ЛИ ДЕЛАТЬ КОМПРЕССЫ С ВОДКОЙ. (я правда ещё делаю йодную сетку)
012579
Уплотнение после прививки
Пожаловаться
6 февраля 2021 18:41 в Личный журнал
В четверг поставили Пентаксим. В день прививки не купали, вчера искупали. Была шишечка маленькая (как маленький шарик), а сегодня уплотнение уже больше (с виноградинку). Медсестра сказала, что такое может быть, но не сказала, что с этим делать,а отвлеклась на ребёнка и не спросила🤦♀️ выходные блин как на зло🙄 Помню мне в бальнице делали йодную сетку, и компресс фурацелина, но в нашем возрасте врятли такое можно делать. Посоветуйте что делать с шишечкой, и купать ли сегодня?
В день прививки не купали, вчера искупали. Была шишечка маленькая (как маленький шарик), а сегодня уплотнение уже больше (с виноградинку). Медсестра сказала, что такое может быть, но не сказала, что с этим делать,а отвлеклась на ребёнка и не спросила🤦♀️ выходные блин как на зло🙄 Помню мне в бальнице делали йодную сетку, и компресс фурацелина, но в нашем возрасте врятли такое можно делать. Посоветуйте что делать с шишечкой, и купать ли сегодня?
021232
9 мая 2014 18:27 в Личный журнал
Пожаловаться
Огромные комки внутри груди, ни как не получается их размять! Действие капусты видимо до них не доходит. Мне посоветовали сделать йодную сетку, но в интернете ни где не нахожу подтверждения что можно так делать. Не опасно ли йодная сетка при грудном вскармливании? Какие ещё есть методы от комков, которые уже как камень?011712
Очень болею. Не могу вылечить кашель неостанавливающийся
Пожаловаться
8 июля 2015 16:39 в Личный журнал
В пятницу ту заболела. Горло сначала болело, потом лающий кашель. Ну, вот, с тех пор кашляю. Одну ночь не спала — ни мед, ни йодная сетка не помогали. Вчера спала, но в день — весь день кашляю, нос заложен. Была у врача, сказала, бронхит и что то там трахеи. В общем, болит голова и живот от непрекращающегося кашля. Прям почти без остановки — никакого облегчения. Хотя лечилась сразу — фурацилином, доктором мом, тантум верде. Врач все оставила и гербион добавила. Весь день мучаюсь — никакого облегчения. Полоскаю каждые 2 часа ромашкой и фурацилином. Аквалором нос без конца промываю. Бедный сына, он вообще не спит с моим кашлем, постоянно буянит в животе. Болит живот и поясница кашлять. Караул…
Горло сначала болело, потом лающий кашель. Ну, вот, с тех пор кашляю. Одну ночь не спала — ни мед, ни йодная сетка не помогали. Вчера спала, но в день — весь день кашляю, нос заложен. Была у врача, сказала, бронхит и что то там трахеи. В общем, болит голова и живот от непрекращающегося кашля. Прям почти без остановки — никакого облегчения. Хотя лечилась сразу — фурацилином, доктором мом, тантум верде. Врач все оставила и гербион добавила. Весь день мучаюсь — никакого облегчения. Полоскаю каждые 2 часа ромашкой и фурацилином. Аквалором нос без конца промываю. Бедный сына, он вообще не спит с моим кашлем, постоянно буянит в животе. Болит живот и поясница кашлять. Караул…
02360
как вы относитесь к согревающим процедурам при орви?
Пожаловаться
12 октября 2015 21:48 в Личный журнал
Мама мужа поклонница народной медицины. Не любит никакие лекарства-«химия». Ребенок и я болеем, и вот каждый день звонит и промывает мне мозг, что надо сделать компресс-не хочу со спиртом, значит с солью или медом, на грудь лепешку из вареной картошки и меда, или йодную сеточку, ну и все в таком духе-у нее миллион рецептов. Я читала, что греть можно не всегда, и иногда это может быть даже вредно. Комаровский советует греть только в период ремиссии, если это не банальное ОРВИ, а затянувшийся бронхит, пневмония, и говорит, что компрессом на шею можно только кожу нагреть, но не горло, поэтому достаточно шарфа на шею. А горчица, спирт-это вообще с осторожностью, т.к. может вызвать аллергию. сже…
Я читала, что греть можно не всегда, и иногда это может быть даже вредно. Комаровский советует греть только в период ремиссии, если это не банальное ОРВИ, а затянувшийся бронхит, пневмония, и говорит, что компрессом на шею можно только кожу нагреть, но не горло, поэтому достаточно шарфа на шею. А горчица, спирт-это вообще с осторожностью, т.к. может вызвать аллергию. сже…
0351158
йод сжог кожу малышу
Пожаловаться
15 августа 2014 22:02 в Личный журнал
После прививки появилась шишка с отеком, педиатр посоветовала сделать йодную сетку и капустный лист. И блин я херовая мать, намазала сетку, приложила лист, ребёнок начал сильно плакать, я подумала, что надавила где то, стала успокаивать, мин 10 ребёнок плакал, только потом когда повязку сняла обнаружила, что кожа от йода красная, чистой воды ожог. Теперь думаю что делать, может д-пантенолом помазать? Но там шишка и отек, мало ли можно ведь ещё хуже навредить.
02305
Бытовые и прочие травмы, первая помощь. Как вы справляетесь?
Как вы справляетесь?
Пожаловаться
14 февраля 2014 14:48 в Личный журнал
И дети, и взрослые временами получают различного рода бытовые травмы. Как с ними справляться, и стоит ли справляться со всем самому? Иногда стоит доверить себя или ребенка в руки опытного врача, а иногда хватит подручных средств.
Самая распространенная бытовая травма это обыкновенный ушиб. В общем, ничего страшного в ушибах нет, исключая ушибы головы или суставов. На месте ушиба образуется кровоподтек, постепенно меняющий цвет от синего до желто-зеленого. Все зависит от места ушиба и размеров гематомы. С обычным небольшим синяком справляются с помощью холодного компресса, приложив лед (подойдет любой продукт из морозильной камеры) обернутый в хлопковую ткань, к больному месту. Если боль …
12854
Лактостаз: вредные советы
Пожаловаться
9 октября 2015 09:09 в Личный журнал
Предлагаю поговорить не только о том, каких рекомендаций лучше избегать, но и какой вред они могут нанести.
1. Силовой массаж груди
Это то, что рекомендуют при лактостазе всем всегда и практически везде. «Разбивайте комки». И женщины стараются размять, размассировать, раздавить. Я по нескольку раз в день с ужасом выслушиваю о том, как молодым мамам расцедили грудь до синяков, сцеживали через боль с полотенцем в зубах.Дорогие женщины! Запомните, пожалуйста: сцеживаться никогда не должно быть больно. Если вам больно, значит, что-то идет не так. Любую проблему: и мастит, и лактостаз – можно решить абсолютно безболезненно. Как только некий специалист делает вам больно (даже чуть-чуть), уверя…
243510
Rh (-) и Rh (+)
Пожаловаться
20 апреля 2015 09:42 в Женская консультация
Говорят, что противоположности притягиваются. Было бы очень романтично, если бы дело не касалось крови — минус мамы и плюс папы порождают угрозу для новой жизни. Если мама — резус положительная, а папа резус отрицательный, то такие беременности проходят без дополнительных рисков. Другая тема, когда у мамы резус-отрицательный, а папа резус- положительный. К сожалению, узнать резус крови ребенка невозможно почти до самого рождения. В случаях с резус отриц. мамой и резус пол. папой с 15-ой недели ежемесячно сдается анализ на антитела, если они появились — строго следят за его титром. К сроку родов анализ может сдаваться и 2 раза в месяц. Если антител нет, то с 28 по 32 недели беременности же…
Другая тема, когда у мамы резус-отрицательный, а папа резус- положительный. К сожалению, узнать резус крови ребенка невозможно почти до самого рождения. В случаях с резус отриц. мамой и резус пол. папой с 15-ой недели ежемесячно сдается анализ на антитела, если они появились — строго следят за его титром. К сроку родов анализ может сдаваться и 2 раза в месяц. Если антител нет, то с 28 по 32 недели беременности же…
2114311456
походы по врачам.
Пожаловаться
24 мая 2016 15:25 в Личный журнал
(Пишу наверное больше для себя, чтобы при необходимости вернуться, если забуду)
В предыдущем своем посте http://www.baby.ru/community/view/77360945/forum/post/468348420/ писала план мероприятий на май. Пришло время подвести итоги.А знаете, если вот так озвучить свои планы, то и выполняются они с большей вероятностью!!!проблемы со спиной (МРТ — смещение позвонка. нужно пить хондропротекторы, йога, массажи, подводные вытягивания в санатории) — хожу на йогу.
— хожу на массажи в бесплатную поликлинику. (хорошо делать для профилактики всем, по два курса в год)— делаю упражнения на профилакторе Евминова.— зарядка по утрам: березка, плуг, бабочка, велосипед, «живот кощея»— при обострениях «Фас…
047868
как мои долгожданные королевские двойняшки появились на свет! ооочень много букв!!!
Пожаловаться
14 марта 2014 19:35 в Рассказы о родах
девочки наконец добралась чтобы рассказать вам о своих родах! букв много т.к. хочу сохранить любой момент! Многие из вас помнят что у меня начала болеть нога (писала здесь пост). с этого все и началось…29 октября пошла на плановый прием к врачу, ничего не предвещало беды, нога тогда уже болела но не сильно! по ощущением было как будто ударилась и должен быть синяк. пожаловалась врачу она посоветовала йодную сетку сделать. 4 ноября должна была ложиться в РД на ПКС. но мы не доходили… утром 1 ноября проснулась нога отекла, опухла. поднять ее не могу, наступить не могу! так прошел весь день. к вечеру решила позвонить врачу у которого планировала рожать, думала может мазь какую посоветует… …
к вечеру решила позвонить врачу у которого планировала рожать, думала может мазь какую посоветует… …
341248001
ПРИВИВКИ!!!!!!!
Пожаловаться
15 апреля 2015 08:17 в Личный журнал
Сделали вчера нам две прививки АКДС и полиомиелит, это ужас что с ним вчера было! Через два часа после прививкиначался приступ дикого крика и слёзы, мы его и качали, и соски, и бутылочку, и грудь давали, ничего не надо, на погремушки и слова не реагирует, только кричит, у нас с мужем уже паника началась, муж вызвал скорую, врач скорой сказала-возможно отит! Отвезли нас в поликлинику, посмотрел нас лор-говорит ушки замечательные, нет никакого отита, потом осмотрела педиатр, сказала-скорее всего болят места прививки, поэтому он так и кричал, посоветовала дать нурофен и йодную сетку нарисовать, слава Богу вернувшись домой он успокоился, а сегодня с утра у нас поднялась температура было 37 и 6,…
063393
Прививки!
Пожаловаться
22 апреля 2011 03:16 в Личный журнал
Поставили вчера прививки: от Гепатита В, АКДС и полиомиелита, температурили – 37,5, сегодня утром 36,8, но куксится, с ручек не спускаю, дышит тяжело и часто, грудь берет плохо, бутылочку не сосём – не умеем почему-то (язычок горкой делает и всё тут) вот с ложечки только и поим! Сердце кровью обливается, жалко крошечку.
Врач сказала сеточку йодную на АКДС рисовать, но вроде шышки нет, только красное пятно 2*2 см где-то, может глубоко уплотнение внутри образовалось, но с температурой можно ли сеткой ещё греть?!
02447
Наша АКДС!!!
Пожаловаться
29 мая 2013 22:29 в Личный журнал
Поставили мы вчера прививку, АКДС+гепатит в одном флаконе, и вечером напала на нас такая напасть, что просто ***! ножка покраснела, горячая появился отек, как шишка или уплотнение размером около восьми см в диаиетре, температура давай подниматься 39,5, доча плачет, ножку смотреть не дает, прихрамывает… я звонить нашему педиатру, это говорит, реакция на прививку такая, раньше ее ставили в ягодицу и все было нормально, а сейчас запретили и по новым правилам ставят в бедро, и ставить видимо еще не научились и когда иголка попадает в пережимку на мышце(в мышцах бедра их больше чем на попе) начинается такая реакция, так то ничего страшного, абсцесс, у нас говорит, всего один случай былуспокоила…
046820
Борьба с растяжками (стрии)
Пожаловаться
12 ноября 2015 01:33 в Личный журнал
Привет всем!!! Давно меня просили сделать такой пост, потому что проблема растяжек есть у многих, и к сожалению у меня это вообще беда № 1, т. к. от природы у меня очень не эластичная кожа. Первые растяжки у меня появились еще в 13 лет на груди и внутренней строне бедра, потом был период затишься и в 19 лет поползли предательские красные полоски на животе, зрелище скажу вам пугающее, и нет бы мне начать правильно питаться и заниматься!!! но нет… я продолжала вести мягко говоря неправильный образ жизни, как итог еще до беременности мое тело было все в стрии, и это еще до беременности. Когда была беременная конечно же ситуация ухудшилась. И у меня появились растяжки просто громадных размеров.…
к. от природы у меня очень не эластичная кожа. Первые растяжки у меня появились еще в 13 лет на груди и внутренней строне бедра, потом был период затишься и в 19 лет поползли предательские красные полоски на животе, зрелище скажу вам пугающее, и нет бы мне начать правильно питаться и заниматься!!! но нет… я продолжала вести мягко говоря неправильный образ жизни, как итог еще до беременности мое тело было все в стрии, и это еще до беременности. Когда была беременная конечно же ситуация ухудшилась. И у меня появились растяжки просто громадных размеров.…
4232169
На данной странице собраны наиболее популярные посты и комментарии наших пользователей по теме «Можно ли делать йодную сетку». Это поможет вам быстро получить ответ на вопрос, также вы можете принять участие в обсуждении.
Узнавай и участвуй
Клубы на Бэби.ру — это кладезь полезной информации
Инфекционист о прививкахГинеколог о КОКах и не толькоИгра: соберите аптечку для ребенкаПервая помощь при ОРВИКак быстро помочь себе и ребенку. ТестКак не провести осень на больничном?Первая аптечка для малышаГалерея пятен вашего малыша
ТестКак не провести осень на больничном?Первая аптечка для малышаГалерея пятен вашего малыша
показания, правила нанесения, эффективность, советы медиков
В начале XIX века французский ученый Бернард Куртуа впервые открыл йод. Это произошло случайно: он опрокинул две емкости с разными растворами, содержимое которых моментально смешалось. В одном из сосудов была серная кислота с элементами железа, а в другой — зола водорослей. С этого дня прошло уже более ста лет, но до сих пор без йода нельзя представить себе ни одну домашнюю аптечку.
Применять лекарственное средство можно при лечении различных заболеваний, например, делать йодовую сетку на горло и другие части тела, смазывать пораженные места вокруг ран и синяков. В статье будут описаны правила нанесения йода, эффективность и показания к его применению.
Целебные свойства йода
Как элемент гормонов щитовидной железы, йод играет важную роль в общем здоровье организма. Гормоны, содержащие йод, регулируют тепло- и энергетический обмен, усиливают окисление углеводов, белков и жиров. Они известны тем, что активируют процессы распада холестерина и важны для нормальной работы центральной нервной системы. Будучи иммунным стимулятором, йод предотвращает образование тромбов в кровеносных сосудах и препятствует процессу свертываемости крови.
Они известны тем, что активируют процессы распада холестерина и важны для нормальной работы центральной нервной системы. Будучи иммунным стимулятором, йод предотвращает образование тромбов в кровеносных сосудах и препятствует процессу свертываемости крови.
Помимо антисептического, йодовая сетка способна производить местный раздражающий эффект, активизировать кровообращение и снимать воспаление. После нанесения йода на кожные покровы, со стороны рецепторов и сосудов следует ответная реакция — кровь начинает активно циркулировать в зоне нанесения сетки. Благодаря этому намного быстрее выводятся продукты метаболизма, уменьшается боль и отечность при воспалении.
Обратите внимание, что йод не оказывает системного воздействия, из-за чего йодовая сетка считается практически во всех случаях безопасным методом лечения.
Когда помогает йодовая сетка
Йод применяется в следующих случаях:
- Повреждения кожных покровов.
- Воспаление слизистой оболочки.
- Мастопатия.

- Атеросклероз.
- Сифилис.
- Воспаление органов и слизистой дыхательных путей.
- Отравление свинцом и ртутью.
- Лечение заболеваний щитовидной железы.
Лечение йодной сеткой заболеваний горла не является панацеей, но считается эффективным методом. Обратите внимание, что йод, содержащийся в морской капусте, усваивается в разы лучше, чем медикаменты, содержащие его.
Лекарственный препарат не выдерживает длительного хранения, а сам йод частично распадается в процессе приготовления пищи. Таким образом, при жарке рыбы и мяса теряется около 50 %, при варке картофеля в измельченной форме — 48 %, целых клубней — 32 %, при кипячении молока — около 25 % йода.
Правила нанесения сетки из йода
Удобно наносить сетку на тело при помощи ватных косметических палочек. Для этой процедуры желательно использовать 5-процентный раствор йода. При необходимости его можно разбавить водой в пропорции 1:1. Ватные косметические палочки смачиваются в йодном растворе, после чего наносятся горизонтальные и вертикальные линии, промежуток между которыми должно быть не менее 1 см.
Важно помнить, что перед нанесением йодовой сетки на горло нужно протестировать препарат. Это необходимо для того, чтобы исключить развитие аллергических реакций на йод. Категорически запрещается наносить рисунок на область сердца, а также на кожу, если на ней есть высыпания и раздражение.
Противопоказания
Следует отметить, что результативность процедуры напрямую зависит от правильности ее выполнения. Невзирая на то что йодовая сетка — это практически всегда безопасное лечение, давайте выясним, когда и как можно ее рисовать, чтобы не навредить своим близким и себе.
Та, йодовую сетку на горло ребенку и взрослому не используют:
- При повышенной температуре тела.
- Более трех раз в день.
- Непрерывно на одном и том же участке кожи (чтобы избежать ожогов).
- Для лечения детей в возрасте до одного года.
- Непосредственно для обработки ран.
- При некоторых заболеваниях щитовидной железы (в частности при тиреотоксикозе).
Можно ли йодовую сетку делать детям?
Детская кожа намного нежнее и чувствительнее по сравнению с кожными покровами взрослого человека. Таким образом, малышам до шести лет, особенно новорожденным, йодовые сетки при боли в горле делать не рекомендуется, поскольку они могут:
Таким образом, малышам до шести лет, особенно новорожденным, йодовые сетки при боли в горле делать не рекомендуется, поскольку они могут:
- вызывают ожог, ведь слизистая оболочка горла является чрезвычайно чувствительной областью;
- оказать отрицательное влияние на функционирование только развивающейся щитовидной железы.
Детям старше шести лет разрешается делать процедуру только после консультации с врачом, при это использовать лучше раствор йода, разбавленный водой.
Принцип формирования йодовой сетки на горле детям можно использовать такой же, как и для взрослых. В любом случает, стоит заранее проконсультироваться с врачом.
Йод при беременности
Эксперты пока не пришли к окончательному выводу: можно ли делать йодовую сетку на горло беременным. Некоторые считают, что йод работает только в области применения, не всасывается в кровоток и не вредит плоду. Другие специалисты отмечают, что влияние йода на организм беременной женщины не полностью изучено на сегодня и, вероятно, препарат может вызвать патологии щитовидной железы у ребенка при его рождении.
Поэтому йодовую сетку на горло при беременности необходимо делать строго по рекомендации лечащего врача. Во многих случаях даже важно воздерживаться от процедуры. Не стоит использовать йод и во время лактации, так как существует вероятность попадания лекарственного вещества в грудное молоко, что нежелательно для новорожденного.
Применение сетки из йода при тонзиллите, простуде и ангине
Йодовая сетка на горло при ангине эффективно помогает убивать все болезнетворные бактерии и микроорганизмы. Опасность ее использования заключается в том, что при скрытой стенокардии на начальных стадиях простуды провоцируется появление высокой температуры, в период чего процедура рисования йодовой сетки не допускается.
Йод обладает согревающим действием, а при образовании гнойных отложений на миндалинах возможен из-за этого резкий разрыв фолликул, что приводит к заражению всех органов. Профилактика и лечение тонзиллита йодом, даже самые простые лечебные манипуляции, должны выполняться под строгим контролем лечащего врача.
Йодовую сетку на горло наносят 1-2 раза в неделю для облегчения боли и дезинфекции полости рта. Тонзиллит отличается следующими симптомами:
- повышенная потливость и сухость в гортани;
- сильные головные боли;
- неприятные запахи изо рта;
- постоянная заложенность носа;
- болевые ощущения при глотании;
- покраснение и отек миндалин;
- появление гнойных отложений и пробок на миндалинах;
- быстрая утомляемость;
- постоянная сонливость.
Во время воспаления горла может страдать не только дыхательная система, но и другие жизненно важные органы. Воспаленные миндалин при использовании йодовой сетки может временно уменьшаться, но если отсутствует медикаментозное лечение, симптомы быстро возобновляются, после чего развивается хроническая форма простудного заболевания.
Лечение кашля
Йодная сетка от кашля снимает воспалительный процесс на самой ранней стадии. После проникновения в кожу вещество улучшает кровообращение, тем самым уменьшая воспаление. При наличии стенокардии йодовая сетка рисуется в области горла, а при пневмонии — на груди. Если болезнь сопровождается насморком, то йод следует дополнительно наносить на крылья носа, но уже в виде точек.
При наличии стенокардии йодовая сетка рисуется в области горла, а при пневмонии — на груди. Если болезнь сопровождается насморком, то йод следует дополнительно наносить на крылья носа, но уже в виде точек.
Эта процедура подходит только для взрослых, потому что кожные покровы ребенка слишком чувствительные и нежные.
Побочные эффекты
При несоблюдении дозировки и техники безопасности возможно развитие воспалительных реакций:
- Ожог кожи, который проявляется в виде покраснения, жжения в месте нанесения препарата. При сильном ожоге на коже могут возникнуть волдыри или даже некроз тканей. В этом случае нужно немедленно обратитесь к врачу.
- Отравление йодом. Лечение йодом с чрезмерным энтузиазмом может повлечь за собой интоксикацию, то есть перенасыщение организма йодом.
Основные симптомы отравления: общая слабость, понос, рвота, проблемы в работе щитовидной железы.
Отравление йодом лечится симптоматично. Пациенту назначают детоксикационную терапию, обильное питье, противорвотные средства и т. д. Конечно, использование йода на данный период полностью исключается.
д. Конечно, использование йода на данный период полностью исключается.
Незначительные ожоги обрабатываются и лечатся в соответствии с общими правилами, при помощи лечебных мазей («Бепантен» и «Пантенол»).
Тест-проверка
Чтобы определить количество йода в организме, необходимо сделать простой тест — сформировать небольшую сетку, например, на внутренней стороне бедра. Нормальной ситуацией считается то, что йод полностью абсорбируется, не оставляя следов в течение суток. Если после этого времени на поверхности кожи йодовая сетка остается, тогда можно отметить переизбыток данного вещества в организме. Когда йод полностью всасывается уже через несколько часов, тогда необходимо включить в ежедневный рацион продукты с высоким содержанием йода.
Дополнительные рекомендации
Лучше всего делать йодовую сетку на горло перед сном. Рисунок должен быть сформирован таким образом, чтобы в результате получились маленькие квадраты. Препарат наносится исключительно на чистую и сухую кожу. Если йод попал на слизистую оболочку глаз, следует немедленно промыть их теплой водой и после проконсультироваться с офтальмологом. Обратите внимание, что даже при отсутствии противопоказаний увлекаться йодовыми сетками не стоит.
Если йод попал на слизистую оболочку глаз, следует немедленно промыть их теплой водой и после проконсультироваться с офтальмологом. Обратите внимание, что даже при отсутствии противопоказаний увлекаться йодовыми сетками не стоит.
Работа с линиями сетки и привязка к сетке в PowerPoint
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint 2021 PowerPoint 2021 for Mac PowerPoint 2019 PowerPoint 2019 для Mac PowerPoint 2016 PowerPoint 2016 для Mac PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 Еще…Меньше
Линии сетки помогают наглядно представить, как форматирование в PowerPoint.
Горизонтальная и вертикальная линии сетки по умолчанию составляют сетку квадратов в один дюйм. Изменить размер сетки нельзя. Вы можете изменить интервал между точками, которые составляют каждую линию сетки, с помощью параметра Интервал. Этот параметр позволяет настроить точность выравнивания объекта.
Включение привязки
На ленте выберите вид, а затем в группе Показать выберите диалоговое окно.
Появится диалоговое окно Сетка и направляющие.
Чтобы прикрепить фигуры или объекты к ближайшим пересечениям сетки, в разделе Привязка установите флажок Привязать к сетке.
Чтобы отобразить сетку на экране, в области Параметры сеткипроверьте, есть ли на экране сетка.
Чтобы изменить единицы измерения в PowerPoint, см. статью Изменение единиц измерения линейки с дюймов на сантиметры.
Выключение привязки
-
На лентев группе Показать выберите диалоговое окно .
Появится диалоговое окно Сетка и направляющие.
-
Снимите флажок Привязать к сетке.
Настройка этих параметров по умолчанию для всех презентаций
Если вы хотите, чтобы текущие параметры в диалоговом окне Сетка и направляющие были настройками по умолчанию для всех открытых презентаций, выберите По умолчанию .
Советы о сетках и направляющие
-
Чтобы временно переопрещать параметры привязки, перетаскиванием объекта на слайде удерживайте на удержании ALT.
-
Чтобы отобразить направляющие на экране, в разделе Параметры направляющих установите флажок Показывать направляющие.
Направляющие рисования — это пара пунктирных инструкций ( вертикальная и горизонтальная), пересекающие центр слайда. Когда направляющие рисования находятся на направляющие, объекты будут привязаться к этим линиям при перетаскиванием в пределах нескольких пикселей.
-
Если включено отображение смарт-направляющих…, отображаются направляющие, которые помогают выравнивать и интервалы между объектами по отношению к другим.
-
Если в поле Привязать к сетке есть кнопка Привязать к сетке, вы можете рисовать прямые линии при нарисовке фигуры с .
См. также
Отображение и скрытие линий сетки в Word, PowerPoint и Excel
Изменение единиц измерения линейки с дюймов на сантиметры в PowerPoint
Включение и отключение режима привязки к направляющим
Включение и отключение динамических направляющих
Совет: Чтобы точнее расположить объект на слайде, во время перетаскивания удерживайте нажатой клавишу Command.
Добавление и удаление направляющих
Направляющие помогают располагать фигуры и другие объекты на слайдах. Их можно отображать, скрывать, добавлять и удалять. При перетаскивании направляющей возле указателя отображается расстояние до центра слайда. Направляющие не отображаются во время показа слайдов и не выводятся на печать в презентации.
(Сведения о добавлении и удалении направляющих не относятся к PowerPoint для Mac 2011.)
-
Чтобы отобразить или скрыть направляющие, на вкладке Вид выберите Направляющие.
-
Чтобы добавить направляющие, щелкните слайд, щелкните слайд, щелкните его, щелкните правой кнопкой мыши и выберите пункт Направляющие ,а затем — Добавить вертикальную направляющие или Добавить горизонтальную направляющие.

-
Чтобы удалить направляющие, щелкните ее правой кнопкой мыши или, нажав CTRL, и выберите в меню пункт Удалить.
-
Вы можете изменить цвет направляющих, чтобы использовать цвета, чтобы обозначить разные значения или просто выделить направляющие на фоне. Щелкните направляющий правой кнопкой мыши, выберите Цвети сделайте выбор. (Эта функция доступна в PowerPoint 2019 для Mac и PowerPoint для Microsoft 365 для Mac.)
Простое пошаговое руководство по переносу или увеличению изображений — искусство — это развлечение
как использовать метод сетки для увеличения или переноса изображения
Метод сетки и/или увеличить изображение, которое вы хотите нарисовать или нарисовать. Метод сетки может быть довольно трудоемким процессом, в зависимости от того, насколько большим и подробным будет ваш рисунок. Хотя этот процесс не такой быстрый, как использование проектора или копировальной бумаги, у него есть дополнительное преимущество, помогающее улучшить ваши навыки рисования и наблюдения.
Метод сетки может быть довольно трудоемким процессом, в зависимости от того, насколько большим и подробным будет ваш рисунок. Хотя этот процесс не такой быстрый, как использование проектора или копировальной бумаги, у него есть дополнительное преимущество, помогающее улучшить ваши навыки рисования и наблюдения.
В двух словах, метод сетки включает в себя нанесение сетки на исходную фотографию, а затем нанесение сетки с равным соотношением на рабочую поверхность (бумагу, холст, деревянную панель и т. д.). Затем вы рисуете изображение на своем холсте, сосредотачиваясь на одном квадрате за раз, пока все изображение не будет перенесено. Как только вы закончите, вы просто сотрите или закрасите линии сетки и начнете работать над своей картиной, которая теперь будет иметь идеальные пропорции! Ура.
Чтобы использовать метод сетки, вам нужно иметь линейка , бумажная копия исходного изображения и карандаш для рисования линий на изображении. Вам также понадобится рабочая поверхность, на которую вы будете переносить фотографию, например, бумага, холст, деревянная панель и т. д.
Вам также понадобится рабочая поверхность, на которую вы будете переносить фотографию, например, бумага, холст, деревянная панель и т. д.
что вы можете получить тонкую, точную линию. Обязательно нарисуйте сетку очень легко, чтобы вы могли легко стереть ее, когда закончите.
Чтобы нарисовать линии сетки на холсте или дереве , я бы посоветовал использовать тонкий кусочек заостренного древесного угля . Опять же, убедитесь, что вы делаете линии сетки как можно светлее, чтобы их было легко стереть, когда вы закончите. Преимущество использования древесного угля на холсте или дереве вместо карандаша заключается в том, что уголь можно легко стереть бумажным полотенцем или тряпкой, тогда как карандаш стереть сложнее.
При рисовании сеток важно помнить, что они должен иметь соотношение 1:1 . Это очень важно — иначе ваш рисунок исказится! По сути, соотношение 1:1 означает, что у вас будет такое же количество линий на холсте, как и на эталонной фотографии, и что в обоих случаях линии должны быть расположены на одинаковом расстоянии друг от друга — идеальные квадраты.
Запутались? Это довольно легко, как только вы освоитесь. Давайте посмотрим на метод сетки в действии, и это будет иметь больше смысла.
Допустим, вы хотите нарисовать следующее изображение:
Эта эталонная фотография размером 5 x 7 дюймов. Как назло, вы хотите сделать картину размером 5 x 7 дюймов из этой фотографии. Так что нарисовать сетку будет довольно просто. Но если вы хотите сделать большую картину, вы также можете сделать картину размером 10″ x 14″ или 15″ x 21″ или 20″ x 28″ . Почему именно эти размеры, а не другие? Потому что эти размеры имеют то же соотношение, что и эталонное фото 5 x 7 дюймов. Другими словами:
Видишь? Это базовая математика. Размер вашего изображения всегда должен быть пропорционален размеру референсной фотографии.
В связи с этим важно знать, какие размеры холстов и деревянных панелей имеются в продаже. Если вы натягиваете свои собственные холсты, вы можете получить подрамники практически любого размера в соответствии с вашими потребностями. Но если вы, как и большинство из нас, покупаете предварительно натянутые холсты, то ограничиваетесь наиболее популярными размерами.
Если вы натягиваете свои собственные холсты, вы можете получить подрамники практически любого размера в соответствии с вашими потребностями. Но если вы, как и большинство из нас, покупаете предварительно натянутые холсты, то ограничиваетесь наиболее популярными размерами.
Итак, вернемся к созданию сетки. Вот как вы хотите, чтобы ваша сетка выглядела:
Чтобы нарисовать сетку:
Каждый квадрат равен 1 квадратному дюйму. Чтобы нарисовать эту сетку, приложите линейку к верхней части бумаги и сделайте небольшие отметки через каждый дюйм. Поместите линейку внизу бумаги и сделайте то же самое. Затем используйте линейку, чтобы провести прямую линию, соединяющую каждую точку внизу с соответствующей точкой вверху.
Теперь положите линейку на левую сторону листа бумаги и сделайте небольшие отметки через каждый дюйм. Затем поместите линейку на правую сторону бумаги и проделайте то же самое. Затем с помощью линейки проведите прямую линию, соединяющую точки слева с их точками справа.
Вуаля, у вас есть сетка! Теперь повторите ту же процедуру на бумаге или холсте:
.
Теперь у вас есть сетка на вашей рабочей поверхности, которая идеально соответствует сетке вашей эталонной фотографии. Браво!
Так как эта картина будет точно такого же размера, как эталонная фотография, квадраты на этом холсте также имеют размер 1 квадратный дюйм. Если бы эта картина была размером 10 x 14 дюймов, то квадраты должны были бы быть 2 квадратных дюйма, потому что:
Видишь?
По сути, чтобы увеличить изображение, вам нужно будет выполнить такую математику (даже если вы ненавидите математику!). Это необходимо для того, чтобы убедиться, что увеличение точно пропорционально оригиналу. Если вы не уверены, правильно ли вы сделали математику, просто посчитайте количество квадратов в каждой строке и в каждом столбце и спросите себя:
Если вы можете ответить «да» на оба вопроса, значит, вы успешно разобрались с процессом построения сетки!
Теперь вернемся к сетке 5 x 7 дюймов выше.
Я обнаружил, что иногда легче отследить, где я нахожусь среди всех этих маленьких квадратов, отмечая их в цифрах и алфавите вдоль краев бумаги и холста. Таким образом, если я заблудился, особенно в гораздо большей картине с большим количеством квадратов, я могу легко определить, где я хочу быть. Я пишу цифры и буквы очень маленькими и легкими, чтобы их можно было легко стереть. Это выглядит примерно так:
А вот так это выглядит на бумаге или холсте:
Итак, теперь ваша задача — перенести то, что вы видите на эталонной фотографии, блок за блоком на холст или бумагу. Когда я использую метод сетки, я всегда начинаю с верхнего левого угла и двигаюсь поперек и вниз. Поскольку квадрат A1 пуст на контрольной фотографии, мы перейдем к A2. Нарисуйте в формате A2 именно так, как вы его видите:
Сетка в основном делит исходное изображение на более мелкие блоки, чтобы вам было легче увидеть, что и где находится. Вы можете видеть, что на фотографии левая сторона маленькой чаши пересекает угол в левом нижнем углу квадрата A2. Таким образом, вы проводите линию оттуда чуть ниже середины линии между A2 и A3.
Вы можете видеть, что на фотографии левая сторона маленькой чаши пересекает угол в левом нижнем углу квадрата A2. Таким образом, вы проводите линию оттуда чуть ниже середины линии между A2 и A3.
Первый блок был легким! Теперь сделайте следующий блок:
Итак, вы видите, что при передаче изображения вы уделяете внимание только одному блоку за раз. Не беспокойтесь о других блоках — просто сосредоточьтесь на этом одном блоке. Старайтесь изо всех сил копировать то, что вы видите в этом маленьком квадрате на фотографии, в соответствующий квадрат на бумаге или холсте. Сосредоточьтесь на правильном размещении каждой строки! Вот:
И затем следующий квадрат:
Думаю, теперь вы поняли. В основном вы продолжаете в том же духе, пока все квадраты не будут сделаны и изображение не будет полностью перенесено. Сосредотачиваясь на одной клетке за раз, вы в конечном итоге рисуете то, что видите на самом деле, а не то, что вы думаете видите, и даже не то, что, по вашему мнению, вы должны видеть. После того, как вы закончите, у вас теперь будет довольно точное воспроизведение вашей референсной фотографии , готовой к рисованию или рисованию !
Сосредотачиваясь на одной клетке за раз, вы в конечном итоге рисуете то, что видите на самом деле, а не то, что вы думаете видите, и даже не то, что, по вашему мнению, вы должны видеть. После того, как вы закончите, у вас теперь будет довольно точное воспроизведение вашей референсной фотографии , готовой к рисованию или рисованию !
Когда вы закончите передачу изображения, аккуратно сотрите линии сетки. Поздравляем — вы готовы рисовать!
Видеодемонстрации
Если вы хотите посмотреть видеодемонстрацию метода сетки, просмотрите эти курсы на Skillshare. Получите немедленный доступ с 14-дневной бесплатной пробной версией или используйте наш код ARTISFUN30, чтобы получить годовую подписку со скидкой 30%! Если вы зарегистрируетесь по любой из этих ссылок, я получу комиссию, которая поможет поддержать этот сайт!
Вкратце…
Метод сетки веками использовался художниками как инструмент для создания правильных пропорций. Художники эпохи Возрождения, даже великий Леонардо да Винчи, использовали метод сетки! Метод сетки восходит к древним египтянам. Очевидно, что это полезный метод как для художников, так и для начинающих художников. Если вы планируете использовать метод сетки, помните о следующих советах:
Художники эпохи Возрождения, даже великий Леонардо да Винчи, использовали метод сетки! Метод сетки восходит к древним египтянам. Очевидно, что это полезный метод как для художников, так и для начинающих художников. Если вы планируете использовать метод сетки, помните о следующих советах:
Если вы планируете увеличить референсное фото, чтобы создать большую картину, не забудьте сохранить правильные пропорции. Убедитесь, что все равны. Например, если ваша фотография имеет размер 8 x 10 дюймов, вы можете легко создать картину следующих размеров:
.
Эти размеры подходят, поскольку все они равны 8 x 10 дюймов. По сути, если вы умножаете одну сторону на 2, умножьте и другую сторону на 2. Только так увеличение будет пропорционально правильным!
Если вы хотите рисовать на предварительно натянутом холсте, но эталонная фотография не соответствует ни одному из стандартных размеров холста, попробуйте обрезать фотографию, чтобы она подошла.
Метод сетки полезен не только для фотореалистичных картин, но также может применяться для увеличения или переноса рисунков или набросков в любом стиле, например абстрактном, кубистическом, причудливом и т. д. Это эффективный способ преобразить этот маленький рисунок в вашем альбом для рисования в полноценную картину!
Это
Страница 9 из 15-страничного руководства, объясняющего, как рисовать фотореалистично.
Перейти на страницу 10
Оглавление
Подробнее
Читать текущий и исторический обзор техник и методов фотореалистичной живописи . Полезно ознакомиться с этой информацией, прежде чем отправиться в собственное путешествие по созданию фотореалистичных картин.
Ознакомьтесь с движением фотореализма, прочитав мои обзор фотореализма .
Указанные ниже книги доступны на Amazon. Как партнер Amazon я зарабатываю на соответствующих покупках.
Введение в художественные техники
Как рисовать с фотореализмом
Секреты реалистичного рисования
Курс рисования
Ознакомьтесь с моим подробным обзором курса рисования ! Это цифровой курс, доступ к которому вы можете получить немедленно. Он преподается с помощью видео и электронных книг двумя опытными инструкторами. Настоятельно рекомендуется!
CSS Grid Layout
❮ Предыдущий
Следующий ❯
Главный
Правый
Попробуй сам »
Grid Layout
Модуль CSS Grid Layout предлагает систему компоновки на основе сетки со строками и
столбцы, что упрощает разработку веб-страниц без использования плавающих элементов и
позиционирование.
Поддержка браузера
Свойства сетки поддерживаются во всех современных браузерах.
| 57,0 | 16,0 | 52,0 | 10 | 44 |
Элементы сетки
Макет сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
<дел
>
<дел >2




 При перетаскивании направляющей курсор превращается в двойную стрелку.
При перетаскивании направляющей курсор превращается в двойную стрелку. Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.






 grid-container {
grid-container {  grid-container {
grid-container {  item1 {
item1 {  CSS
CSS 




 Всякий раз, когда вы чувствуете, что фон вашего изображения слишком пуст, добавление пары круглых фигур может добавить немного веселья в дизайн.
Всякий раз, когда вы чувствуете, что фон вашего изображения слишком пуст, добавление пары круглых фигур может добавить немного веселья в дизайн. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном. Кроме того, вы можете использовать горячую клавишу (M). С помощью инструмента «Прямоугольник» покройте монтажную область заливкой по вашему выбору. Я не рекомендую использовать белый или серый цвет, похожий на тот, что окружает монтажную область, так как это может привести к некоторой путанице в последующих шагах. После того, как вы закроете монтажную область, выберите прямоугольник, который вы только что создали.
Кроме того, вы можете использовать горячую клавишу (M). С помощью инструмента «Прямоугольник» покройте монтажную область заливкой по вашему выбору. Я не рекомендую использовать белый или серый цвет, похожий на тот, что окружает монтажную область, так как это может привести к некоторой путанице в последующих шагах. После того, как вы закроете монтажную область, выберите прямоугольник, который вы только что создали. В большинстве случаев вам понадобится только одна строка, поэтому мы оставим этот раздел в покое или введем «1» в поле «Строка», если его еще нет. В разделе столбцов справа введите количество столбцов, которое вы хотите для своей сетки. Для целей этого примера я буду использовать три, но вы можете выбрать столько, сколько хотите. Два столбца, вероятно, являются хорошим выбором по умолчанию для большинства основных презентаций. Далее мы рассмотрим ширину столбца. Этот параметр автоматически заполняется количеством столбцов, которые вы выбрали для ввода, и не учитывает интервалы между столбцами. Это приводит нас к следующему варианту «Желоб». Промежуток — это пространство между столбцами, которое дает пространство между различными частями контента (например, текстом, изображениями и т. д.). Выбор хорошего размера поля действительно зависит от длины строки, размера шрифта, интерлиньяжа (промежутка между строками текста) и других свойств шрифта и абзаца. Хорошее общее правило состоит в том, чтобы размер желоба был немного больше или примерно в два раза больше размера интерлиньяжа.
В большинстве случаев вам понадобится только одна строка, поэтому мы оставим этот раздел в покое или введем «1» в поле «Строка», если его еще нет. В разделе столбцов справа введите количество столбцов, которое вы хотите для своей сетки. Для целей этого примера я буду использовать три, но вы можете выбрать столько, сколько хотите. Два столбца, вероятно, являются хорошим выбором по умолчанию для большинства основных презентаций. Далее мы рассмотрим ширину столбца. Этот параметр автоматически заполняется количеством столбцов, которые вы выбрали для ввода, и не учитывает интервалы между столбцами. Это приводит нас к следующему варианту «Желоб». Промежуток — это пространство между столбцами, которое дает пространство между различными частями контента (например, текстом, изображениями и т. д.). Выбор хорошего размера поля действительно зависит от длины строки, размера шрифта, интерлиньяжа (промежутка между строками текста) и других свойств шрифта и абзаца. Хорошее общее правило состоит в том, чтобы размер желоба был немного больше или примерно в два раза больше размера интерлиньяжа. На самом деле нет правильного или неправильного размера, но вы не хотите, чтобы он был слишком тонким или слишком широким; в любом случае зритель может легко отвлечься или повлиять на естественный ход презентации. Я выберу «0,1». Эта спецификация ни в коем случае не является номером по умолчанию, так что не стесняйтесь экспериментировать. После того, как вы выбрали размер желоба, поля «Ширина» и «Всего» автоматически обновляются с этой информацией. Другим вариантом является флажок, который позволяет вам делать направляющие из вашего выбора, но мы будем использовать другой метод, чтобы сделать это на шаге 5. Нажмите «ОК».
На самом деле нет правильного или неправильного размера, но вы не хотите, чтобы он был слишком тонким или слишком широким; в любом случае зритель может легко отвлечься или повлиять на естественный ход презентации. Я выберу «0,1». Эта спецификация ни в коем случае не является номером по умолчанию, так что не стесняйтесь экспериментировать. После того, как вы выбрали размер желоба, поля «Ширина» и «Всего» автоматически обновляются с этой информацией. Другим вариантом является флажок, который позволяет вам делать направляющие из вашего выбора, но мы будем использовать другой метод, чтобы сделать это на шаге 5. Нажмите «ОК». Вы можете перетаскивать направляющие с линеек, чтобы они выходили за пределы монтажной области, если это вам удобнее.
Вы можете перетаскивать направляющие с линеек, чтобы они выходили за пределы монтажной области, если это вам удобнее. Выберите «Файл» в строке меню и наведите указатель мыши на «Экспорт». Появится выпадающее меню; выберите «Экспортировать как» в этом меню, а затем выберите место сохранения и тип файла. Тип файла .png или .jpg является хорошим вариантом.
Выберите «Файл» в строке меню и наведите указатель мыши на «Экспорт». Появится выпадающее меню; выберите «Экспортировать как» в этом меню, а затем выберите место сохранения и тип файла. Тип файла .png или .jpg является хорошим вариантом. С помощью этой сетки вы сможете быстро начать компоновку презентации с 1–6 колонками. Имейте в виду, что желоба, возможно, придется отрегулировать, чтобы они соответствовали содержанию вашей конкретной презентации. Для этого вы можете уменьшить ширину текстовых полей по мере необходимости, чтобы создать одинаковый интервал между столбцами.
С помощью этой сетки вы сможете быстро начать компоновку презентации с 1–6 колонками. Имейте в виду, что желоба, возможно, придется отрегулировать, чтобы они соответствовали содержанию вашей конкретной презентации. Для этого вы можете уменьшить ширину текстовых полей по мере необходимости, чтобы создать одинаковый интервал между столбцами. Используйте это окно для настройки размера вашей сетки, а также количества и наклона разделителей в ней. Завершите измерения, нажав кнопку «ОК» в нижней части окна.
Используйте это окно для настройки размера вашей сетки, а также количества и наклона разделителей в ней. Завершите измерения, нажав кнопку «ОК» в нижней части окна. 
 S масштабируйте сетку по горизонтали на 100% и по вертикали на 60%. Наконец, используйте окно «Масштаб», чтобы увеличить сетку, чтобы покрыть всю монтажную область.
S масштабируйте сетку по горизонтали на 100% и по вертикали на 60%. Наконец, используйте окно «Масштаб», чтобы увеличить сетку, чтобы покрыть всю монтажную область.